Для поддержания Web-узла или интрасети на должном уровне в настоящее время требуется одно: динамическое содержимое. Управление процессом публикации такого содержимого является непростой задачей. А если этим занимаются несколько человек, число проблем может увеличиться.
Поддержание документов в согласованном виде, обновление связей и обслуживание этих документов - вот лишь некоторые из таких проблем. Хотя сервер StoryServer 2.1 компании Vignette и требует еще некоторой доводки, он вполне может обеспечить решение проблемы динамического обновления содержимого. Его шаблоны, основанные на использовании ПО, первоначально разработанного в компании CNet (эта версия в настоящее время используется как производственный сервер CNet), обеспечивают согласованность, а также освобождают от утомительной процедуры разметки HTML, которая, к тому же, чревата появлением ошибок. Кроме того, его ссылки автоматически обновляются по мере добавления нового содержимого. StoryServer быстро доставляет документы, которые предназначены для браузера, обеспечивающего к ним доступ. Короче говоря, он может управлять процессом публикации на крупных Web-узлах, содержимое которых поступает из множества источников и быстро изменяется.
Форма и содержание
Обычно при создании узлов имеет место разделение труда: одни специалисты разрабатывают форму (дизайн) узла, другие обеспечивают ее информационное наполнение - текстом, графикой и другими материалами.
Разработчики форм создают шаблоны презентации для каждого типа страницы, предоставляемой сервером. Каждый шаблон содержит HTML-код, необходимый для генерации страницы, и включает в себя команды сервера StoryServer для хранения динамического содержимого страницы в базе данных и поиска в ней. Когда запрашивается какая-либо страница, StoryServer выбирает соответствующий шаблон, производит поиск динамических данных в базе данных и выдает документ.
В качестве примера рассмотрим гипотетический узел, поставляющий новости из Голливуда и обзоры кинофильмов. На таком узле разработчики формы генерируют шаблоны презентации для титульной страницы, разделов новостей и обзоров кинофильмов, а также оглавлений обоих разделов. Кроме того, они создают шаблоны ввода данных в эти разделы. Этими шаблонами пользуются создатели содержимого для ввода своих сообщений.
Интерфейс конструирования шаблонов в StoryServer очень прост: пользователь работает в окне браузера. Таким образом достигается независимость от платформы пользователя. Встроенный в сервер редактор шаблонов довольно грубый, хотя к его достоинствам можно отнести наличие инструментальных средств для загрузки и выгрузки шаблонов, что позволяет пользователю генерировать HTML-код с помощью любого средства сторонних фирм. Кроме того, я обнаружил, что доступ к базе данных не совсем удобен. Довольно утомительно писать вручную код для всех взаимодействий с базами данных, даже на простом языке StoryServer типа Tcl. Неплохо было бы иметь какие-нибудь средства для автоматизации этого процесса. Сейчас писать коды сценариев в StoryServer лишь немногим легче, чем работать с OraPerl.
После создания шаблонов заполняется база данных. Проще всего делать это с помощью шаблонов, созданных для ввода содержимого. По мере добавления в базу данных нового содержимого обновляются ссылки по всему узлу. В рассматриваемом примере создатели содержимого переходят к вводу новостей и обзоров, пользуясь шаблонами ввода данных, созданными разработчиками форм. Оглавления разделов новостей и обзоров в сервере StoryServer генерируются динамически, так что для всех сообщений в базе данных активизируются соответствующие связи. Поскольку StoryServer обслуживает каждый документ, он может автоматически вставлять в него связи со следующим и предыдущим сообщением. На этом этапе StoryServer работает просто блестяще. Создатели содержимого могут сосредоточиться исключительно на содержании документов, нисколько не беспокоясь о том, как их форматировать или как реализовать в них ссылки. На всем протяжении процесса данные на узле обновляются и остаются согласованными.
Представление страницы
Когда браузер запрашивает доступ к странице, StoryServer определяет возможности этого браузера и выдает документ в соответствии с ними - при условии, что вы правильно сконфигурировали свои шаблоны. Создатель формы должен написать код, описывающий варианты каждого шаблона для конкретных браузеров; я считаю, что это серьезная проблема. Существенно усовершенствовать этот ответственный процесс можно было бы с помощью средств типа "укажи-и-щелкни", позволяющих подстроить браузер под конкретное содержимое.
Еще одной важной функцией для крупных узлов является кэширование. Документы изменяются так быстро, что может оказаться затруднительным поддерживать в кэш-памяти свежие копии каждого из них. StoryServer, однако, мастерски управляет этим процессом. Создатели форм определяют, будет ли кэшироваться документ. При положительном решении StoryServer сохраняет версию этого документа для каждого типа браузера при его первом подключении. Когда содержимое документа изменяется, кэш-менеджер сервера StoryServer переименовывает кэшированную версию. Если по какой-либо причине документ не может быть создан заново (с новым содержимым), StoryServer использует старую переименованную версию, следуя принципу "старое содержимое лучше, чем вовсе никакого".
Возможные улучшения
В целом мне понравилось работать с StoryServer, и, как я полагаю, он удовлетворяет потребностям создания динамических Web-узлов. Однако прежде чем он действительно "засияет", его необходимо "отшлифовать" - особенно если учесть его цену.
Процесс установки недостаточно отлажен, но эффективен; он осуществляется с помощью команды pkgadd ОС Unix и краткого сценария командного процессора. Объединение этих шагов в один процесс на основе интерфейса GUI облегчило бы инсталляцию.
Контроль доступа в StoryServer тоже слабоват. Если пользователь имеет доступ к одному шаблону, то он получает доступ и ко всем другим. При нынешнем состоянии системы StoryServer меры защиты нужно принимать на Web-сервере. На больших узлах, возможно, будет необходимой еще какая-нибудь процедура регистрации, или защита на основе идентификатора пользователя.
Я бы также поприветствовал и более широкую возможность использования других платформ. В настоящее время для работы StoryServer требуется наличие базы данных Sybase, сервера компании Netscape и ОС Solaris 2.5. Выпускаться он будет также с поддержкой серверов Open Market и Apache. На первый квартал 1997 г. намечена реализация насущно необходимой совместимости с базами данных компаний Oracle и Informix. В процессе разработки находится и версия под Windows NT. Эти усовершенствования будут весьма важными для успеха StoryServer.
Если удастся также улучшить процесс создания шаблонов, StoryServer может стать именно тем продуктом, который необходим для узлов с непрерывно обновляющимся содержимым.
Эрик Хэммонд (Eric Hammond) - аналитик по технологии испытательного центра InfoWorld Test Center. Адрес его электронной почты eric_hammond@infoworld.com.

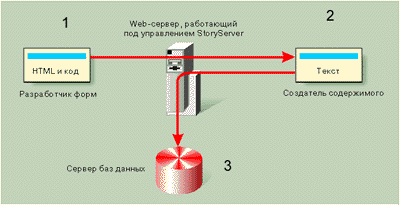
Рисунок 1. Создание документов:
1 - разработчик форм создает шаблон для ввода содержимого путем заполнения кодом специальных Web-форм и пересылки этого кода в StoryServer ;
2 - код генерирует Web-форму для ввода содержимого, которую создатель содержимого использует для ввода текста и графики документа;
3 - когда создатель содержимого посылает новый документ, StoryServer направляет его на хранение в базу данных

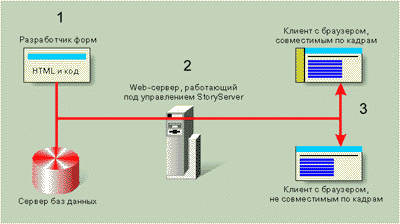
Рисунок 2. Доставка динамических страниц:
1 - разработчик форм вводит код в Web-форму для создания шаблона презентации. StoryServer использует этот код для форматирования страниц, когда они запрашиваются клиентами браузера;
2 - чтобы создать Web-страницу, StoryServer производит поиск содержимого этой страницы в базе данных и совмещает это содержимое с подходящим презентационным шаблоном;
3 - StoryServer доставляет страницу, которая соответствует возможностям браузера, получающего к ней доступ
StoryServer 2.1, бета-версия
Сервер StoryServer может существенно улучшить процесс публикации динамического содержимого Web-узла, если вы можете удовлетворить требования к системе и кто-то готов взвалить на себя работу с HTML и Tcl, чтобы создать шаблоны. В противном случае вам придется подождать до появления более зрелого продукта.
Достоинства: создателям содержимого узла не требуется знать HTML; документы привязаны к возможностям браузеров, обеспечивающих доступ; для повышения производительности сервера введено кэширование.
Недостатки: для работы требуется база данных Sybase и сервер Netscape под управлением ОС Solaris 2.5 (хотя в стадии разработки находятся версии для других платформ); отсутствуют визуальные средства для создания шаблонов или установления связей с базой данных; отсутствует встроенный контроль за доступом.
Платформы: сервер Sun с ОС Solaris 2.5 или более поздней; Sybase SQL Server 11; Netscape Commerce Server, FastTrack или Enterprise Server 2.0 или более поздний. (Будет выпускаться с поддержкой любого Web-сервера; поддержка баз данных Oracle и Informix будет введена в первом квартале 1997 г.)
Цена: сервер плюс пять рабочих мест разработчика/создателя содержимого - 25 тыс. дол.; сервер плюс 50 рабочих мест - 90 тыс. дол.
Производитель: Vignette (Остин, шт. Техас)
Бесплатный телефон (888) 608-9900; факс (512) 502-0280; e-mail: info@vignette.com; Web: http://www.vignette.com.
