Занимаясь коммерческим дизайном, нередко сталкиваешься с проблемой создания качественного векторного логотипа. Зачастую заказчик предоставляет логотипы в печатном виде или в виде растрового файла неудовлетворительного качества, например gif-файла с сайта. Получить векторную версию такого логотипа можно либо путем обрисовки растрового файла в векторном редакторе вручную, либо с помощью векторизации. Но первый способ отнимает много времени, а векторизация файла низкого разрешения или отсканированного с печатной копии изображения без предварительной обработки дает совершенно неприемлемый результат. В предлагаемой статье рассказывается, как можно получить векторные логотипы из растровых файлов быстро и качественно.
Делаем растр лучше
Редактор Adobe Photoshop 6.0, пожалуй, наиболее мощное средство для работы с растровой графикой. Именно этой программой мы и воспользуемся для обработки исходного растрового файла.
В качестве примера возьмем gif-файл с логотипом компании «Кодекс». Это файл с официального сайта компании (рис. 1).

|
| Рис. 1 |

|
| Рис. 2 |

|
| Рис. 3 |

|
| Рис. 4 |

|
| Рис. 5 |
Разрешение файла слишком низкое, чтобы его можно было сразу векторизовать. Но прежде чем увеличивать разрешение, придется проделать несколько подготовительных операций.
Данный файл имеет прозрачный фон. При векторизации эффект прозрачности роли не играет, а в дальнейшей работе он будет только мешать. Поэтому слейте слои изображения, выбрав команду меню Layer?Flatten Image (рис. 2).
Это логотип довольно простой формы (впрочем, как большинство логотипов), и в нем применен только один цвет. Вы ничего не потеряете, если преобразуете изображение в черно-белое (bitmap). В таком виде удобнее проводить его векторизацию. А готовый векторный логотип всегда можно покрасить.
Для начала переведем логотип в градации серого (grayscale). Для этого выберите команду меню Image?Mode?Grayscale (рис. 3).
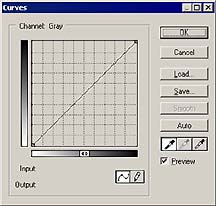
Теперь у вас есть изображение с белым фоном и серым логотипом вместо синего. Осталось сделать серые буквы черными. Выберите Image?Adjust?Curves или просто нажмите комбинацию клавиш
В открывшейся панели тоновой коррекции (рис. 4) выберите черную пипетку и щелкните ею в центре одной из букв. Если бы логотип содержал тонкие линии, то, возможно, потребовалось бы несколько попыток, чтобы выбрать точку, дающую наилучший результат (рис. 5).
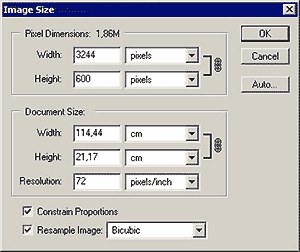
После того как все предварительные операции выполнены, можно приступить к увеличению разрешения изображения. Выберите команду меню Image?Image size.
В открывшейся панели (рис. 6) установите флажки Constrain Proportions («Одинаковые изменения по ширине и высоте») и Resample Image («Проводить изменения дискретных размеров»). В поле Resample Image выберите Bicubic («Бикубическая интерполяция»). А в поле Height («Высота») задайте размер 600 пикселов — этого вполне хватит для качественной векторизации.

|
| Рис. 6 |

|
| Рис. 7 |

|
| Рис. 8 |

|
| Рис. 9 |
В итоге получится изображение достаточного разрешения, но с размытыми контурами и ступенчатыми краями букв (рис. 7).
Чтобы убрать их, используем размытие по Гауссу. Укажите в меню Filter?Blur?Gaussian Blur.
На панели фильтра (рис. 8) надо подобрать такое минимально возможное значение параметра Radius («Радиус размытия»), при котором ступеньки края размываются и становятся незаметными.
Итак, мы получили изображение с краем без ступенек, но с размытыми контурами (рис. 9), которым необходимо придать четкость.
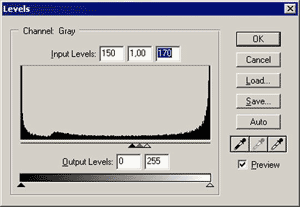
Выберите команду меню Image?Adjust?Levels или просто нажмите комбинацию клавиш
Панель Levels (рис. 10) разделена на две части: Input Levels («Входные уровни») сверху и Output Levels («Выходные уровни») снизу. В нашем случае нужно будет работать только с входными уровнями.

|
| Рис. 10 |

|
| Рис. 11 |
В верхней части панели расположена гистограмма, отражающая распределение пикселов с различной интенсивностью в изображении, и три движка, управляющих точками черного, белого и 50%-ного серого цвета. Подвинем черный и белый движки к центру гистограммы и подрегулируем движок 50%-ного серого для достижения наилучшего результата.
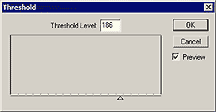
Края логотипа стали более четкими (рис. 11). Следующий шаг — конвертирование логотипа в черно-белое (bitmap) изображение, но прежде применим к файлу пороговое преобразование. Это даст больше возможностей для контроля над процессом конвертирования. Итак, укажите в меню Image?Adjust? Threshold.

|

|
| Рис. 12 | Рис. 13 |

|

|
| Рис. 14 | Рис. 15 |
На открывшейся панели Threshold (рис. 12) расположены уже знакомая гистограмма и движок (а также поле с числовым значением Threshold Level), указывающие порог преобразования. Нам нужно подобрать порог так, чтобы обеспечить устранение шумов на краях букв и максимальную передачу деталей (рис. 13).
Теперь выберите команду меню Image?Mode?Bitmap, и логотип преобразуется в черно-белое изображение.
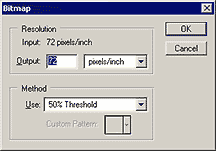
Открывшаяся панель Bitmap (рис. 14) разделена на две части — Resolution («Разрешение») и Method («Метод преобразования»).
В части Resolution в поле Output введите такое же значение, как установленное в поле Input. Далее в части Method в поле Use («Использовать») выберите 50% Threshold («Пороговое преобразование по 50%-ному серому»). А так как пороговое преобразование уже проведено, то в режиме bitmap все пикселы останутся прежними, изменится только глубина цвета (рис. 15).
Сохраните изображение, выбрав тип файла TIFF. На этом обработка растрового файла закончена, и можно заняться векторизацией.
Превращаем растр в вектор
Для векторизации графики используем Adobe Streamline 4.0. Наравне с этой программой я также применяю CorelTRACE 10. Обе программы обладают сходными возможностями векторизации, так что все операции, проделанные в Adobe Streamline 4.0, вы без труда сможете повторить в CorelTRACE 10.
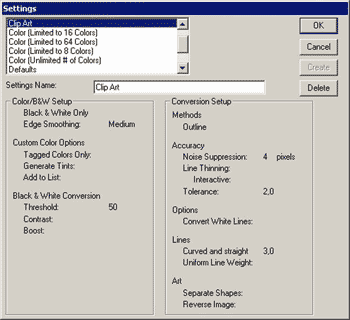
Программа Adobe Streamline 4.0 имеет большой набор предварительных установок, использование которых существенно ускоряет процесс ее настройки. Выберите команду меню Options?Setting или просто нажмите комбинацию клавиш

|
| Рис. 16 |
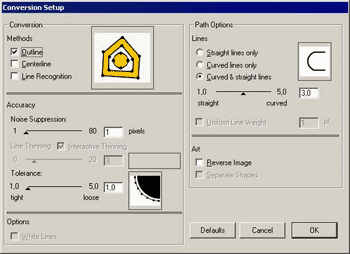
В левом верхнем углу открывшегося окна Settings выберите установку Clip Art (рис. 16). Для получения качественного результата все же потребуется небольшая настройка параметров преобразования. Укажите в меню Options?Conversion Setup или используйте комбинацию клавиш

|
| Рис. 17 |
В окне Conversion Setup (рис. 17) нужно настроить всего два параметра: Noise Suppression («Подавление шума») и Tolerance («Допуск векторизации»). Поставьте минимальное значение подавления шума, так как шум в изображении отсутствует, и наименьший допуск для обеспечения наиболее точной векторизации.
А теперь векторизуйте логотип, выбрав команду меню File?Convert или нажав комбинацию клавиш

|
| Рис. 18 |
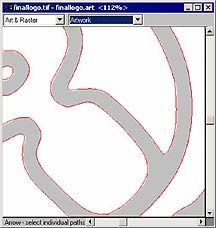
Итак, мы получили векторный логотип. Чтобы оценить точность векторизации, настроим параметры отображения файла (рис. 18). В левом верхнем углу панели файла расположены два поля. Первое отвечает за режим отображения графики. В нем выберите пункт Art&Raster («Векторизованная версия с наложением на растровый оригинал»). Второе поле управляет режимом отображения векторизованной версии. Здесь выберите Artwork. В этом режиме показываются только контуры векторного изображения (на рисунке они обозначены красным). Полученное векторное изображение практически совпадает с растровым оригиналом. Сохраните результат работы, выбрав тип файла EPS.
Векторизация закончена, и остается только немного подправить почти уже готовый логотип.
Последний шаг

|
| Рис. 19 |

|
| Рис. 20 |

|
| Рис. 21 |

|
| Рис. 22 |

|
| Рис. 23 |

|
| Рис. 24 |

|
| Рис. 25 |
Для окончательной коррекции векторизованного логотипа воспользуемся программой Adobe Illustrator 9.0. Можете также применять CorelDRAW, Macromedia FreeHand или другой векторный редактор, к какому вы привыкли. На данном этапе работы потребуются только базовые функции редактирования, а они есть в любом редакторе.
Ввиду особенностей векторизации те части областей в логотипе, которые должны быть прозрачными, оказались белыми. Это хорошо видно, если положить под логотип прямоугольник, закрашенный ярким контрастным цветом (рис. 19).
На примере буквы «К» рассмотрим, как устранить этот недостаток.
Для удобства работы выберите и заблокируйте желтый прямоугольник, указав в меню Object?Lock или нажав комбинацию клавиш
Далее выберите контуры, образующие букву «К»: черный и белый, на месте которого должно быть отверстие (рис. 21).
Затем укажите в меню Object? Compound Path?Make или просто нажмите
Мы получили букву с отверстием, что и требовалось (рис. 22). Остальные символы логотипа обрабатываются точно так же (рис. 23).
После того как обработан каждый символ логотипа, выделите их все и укажите в меню Object?Compound Path?Make или просто нажмите
Теперь весь наш логотип является одним большим сложным контуром (рис. 24).
Покрасьте его в нужный цвет и удалите желтый прямоугольник (рис. 25).
Заключение

|
| Рис. 26 |
Работа закончена — логотип готов. Можно сохранить его и использовать в любых публикациях, например в оформлении поверхности компакт-диска (рис. 26).
Метод, о котором рассказано в этой статье, применим ко многим (но, к сожалению, не ко всем) логотипам в растровых файлах низкого разрешения, а также к отсканированным. В последнем случае может потребоваться дополнительная обработка исходного растрового изображения.
ОБ АВТОРЕ
Алексей Белоногов — e-mail: alex@uniclass.ru; www.crazyartist.narod.ru.
