Урок 3. Эскиз первой страницы. Работаем с HTML вручную
Итак, на первых двух уроках мы познакомились с основными понятиями Web-технологий и организовали свое рабочее место.
Теперь займемся изучением языка HTML и созданием первой собственной Web-страницы.
Как вы уже знаете из первого урока, служба World Wide Web (WWW или Web) представляет собой миллионы связанных между собой документов — Web-страниц.
Web-страница — это документ (например, текстовый), размеченный с помощью специальных элементов HTML — тегов, или html-тегов, языка. Такие страницы часто называют html-страницами. Они имеют расширение .html или .htm.
Специальные программы — браузеры служат для интерпретации html-тегов и отображения содержимого Web-страниц. На экран html-теги не выводятся, они только указывают браузеру, как отображать содержимое документа.
Вы всегда можете посмотреть html-код любой страницы в браузере. Для этого в верхнем меню браузера найдите пункт View («Вид»)/Sourse («В виде HTML») для Internet Explorer.
Иными словами, в браузер встроен интерпретатор языка HTML. Интерпретаторы, встроенные в различные браузеры, работают неодинаково, и одна и та же html-страница может отображаться в них по-разному.
Язык HTML
Что же такое HTML — Hyper Text Markup Language? Это язык гипертекстовой разметки, разработанный специально для создания Web-документов. Отметим два важных момента:
- HTML не является языком программирования! В нем нет логических последовательностей. Это именно язык разметки документов (текста).
- HTML определяет логическую структуру документа.
Стандарт HTML, как и другие стандарты для Web, разработан под руководством консорциума World Wide Web (World Wide Web Consortium, W3C). Стандарты и спецификации, в том числе и для языка HTML, можно найти на сайте http://www.3w.org.
Разметка документа осуществляется с помощью тегов (англ. tag — отметка).
Синтаксис HTML
Теги html бывают двух типов — контейнерные и одиночные — и заключаются в угловые скобки <Имя_тега> .
Контейнерные теги
Контейнерные теги состоят из пары — открывающий и закрывающий тег. Перед именем закрывающего тега необходимо ставить косую черту «/» (прямой слэш). <Имя_тега> — содержимое, обрабатываемое данным тегом.
Закрывающий тег завершает действие открывающего. Большинство тегов в HTML — контейнерные.
Пример 1:
Моя первая Web-страница
— тег заголовка первого уровня. Позднее мы подробнее поговорим об использовании заголовков.
Текст, заключенный между открывающим и закрывающим тегом, браузер выведет крупным и жирным шрифтом.
Одиночные теги <Имя_тега>
Одиночных тегов не так много, как контейнерных. Одиночный тег состоит только из открывающего и не требует закрывающего. То, что тег одиночный, как правило, понятно по смыслу.
Пример 2:
Встретив такой тег, браузер выведет на экран горизонтальную разделительную линию.
Вложенные теги
В html-теги можно помещать другие теги.
Пример 3:
Моя первая Web-страница
В данном примере внутри тега заголовка
размещен тег . Это тег контейнерного типа, и текст, заключенный внутри него (между и ), браузер выведет на экран курсивом. Таким образом, на слово «первая» осуществляется двойное воздействие — тегов
и :
Пример 3: в окне браузера
Моя первая Web-страница
Следите за вложенностью тегов! Тег, открытый первым, закрывают последним, тег, открытый вторым, закрывают вторым от конца, и т. д.
Теги, атрибуты, значения
<Тег Имя_атрибута1=?Значение? Имя_атрибута2=?Значение?>...
Тег может иметь атрибуты и значения атрибутов. Атрибуты добавляют в тег для расширения или модификации его действий. Наборы допустимых атрибутов для тега описаны в спецификации языка HTML.
Правила записи атрибутов и значений:
- после имени тега через пробел могут следовать атрибуты;
- атрибуты отделяют друг от друга пробелами;
- порядок следования атрибутов произволен;
- атрибуты не нужно повторно описывать в закрывающем теге;
- значения атрибутов записывают в кавычках "" после знака равенства;
- названия тегов не должны содержать пробелов.
Пример 4:
Моя первая Web-страница
Заголовок первого уровня будет отцентрирован.
Регистр написания тегов, атрибутов, значений атрибутов
В языке HTML безразлично, в каком регистре вы записываете названия тегов и их атрибуты.
Пример 5:
Моя первая Web-страница
и
Моя первая Web-страница
Результат будет идентичен, причем в этом примере обе записи корректны. Кроме того, в одном документе вы можете использовать для написания тегов и верхний, и нижний регистр.
Чувствительными к регистру являются только некоторые значения атрибутов.
Поэтому сразу возьмите за правило писать значения атрибутов в нижнем регистре, как в примере 4: в обоих случаях слово «center» написано в нижнем регистре.
Структура html-документа
Любой html-документ (страница) заключается между тегами
и .Html-документ состоит из двух частей: заголовок — head и тело — body. В заголовке содержится информация о документе — название, мета-информация и т. д. В теле находится само содержимое документа — то, что выводится в окне браузера: текст, картинки, таблицы и т. д.
Пример 6: базовая структура html-документа
Содержимое документа
В конце второго урока (см. «МирПК» №3/2003, с. 92) вам было предложено совсем несложное задание: в текстовом редакторе Notepad написать код (а точнее, повторить предложенный) простейшей html-страницы, а затем просмотреть ее в Internet Explorer.
Прежде чем продолжить изучение основ языка HTML, несколько советов по выполнению лабораторных работ. Первые задания вам придется выполнять именно в Notepad. Наберитесь терпения. Как показывает практика, умение писать код вручную совершенно необходимо при создании и поддержке сайтов. Понятно, что в дальнейшем вы будете использовать в работе html-редакторы, так как это существенно ускоряет работу, но начинать нужно именно с ручного кодирования. Только тогда приходит полное понимание и чувство языка, его структуры, умение находить и исправлять ошибки в коде.
Заголовок html-документа (
)Теперь давайте немного поговорим о том, что должно быть в заголовочной части страницы, — о тегах
) определяет название документа. Это единственный обязательный элемент заголовочной части документа. Вы можете его увидеть в самом верху окна браузера.Сразу позаботьтесь о продуманных, отражающих содержание названиях (избегайте присваивать названия типа «Моя страница», или «Добро пожаловать», или «Домашняя страница»).
Почему это важно?
Во-первых, когда пользователь добавляет страницу в Favorites («Избранное»), т. е. делает закладку на понравившейся ему странице, текст, содержащийся в названии документа (между
), по умолчанию является названием закладки. Так пусть это название будет информативным, чтобы легче было ориентироваться.Во-вторых, название документа является ссылкой на страницу сайта с поисковых машин. Каждый из вас наверняка искал необходимую информацию в Интернете, используя поисковые сайты. (В российской части Интернета наиболее популярны поисковые сайты Яндекс, Rambler, Апорт, Google.)
Как осуществляется поиск? Вы вводите ключевые слова, и поисковая система, в соответствии с вашим запросом, выводит некоторое количество ссылок на различные документы. Такими ссылками как раз и становится текст, находящийся между
. Увидев информативное название, пользователь поисковой системы наверняка захочет посетить эту страницу, щелкнув по данной ссылке.Теги
(одиночный тег) используют для предоставления поисковым машинам информации о документе, состоящей из ключевых слов и описания документа. Можно также осуществить автоматическое обновление страниц на стороне пользователя, указать кодировку страниц и т. д.Информация, находящаяся в тегах
, невидима для посетителя страницы. Метаинформацию всегда размещают в разделе документа. Здесь может находиться любое количество тегов .Структура метатегов:
Пример 7: ключевые слова и описание для страницы, созданной в уроке 2
Эта html-страница создана в редакторе Notepad.
В этом примере я добавила в раздел
два метатега с ключевыми словами. В качестве последних следует использовать слова, которые, во-первых, присутствуют в содержимом документа и по которым, во-вторых, пользователи поисковых сайтов будут находить эту страницу.Если вы сохраните этот документ и просмотрите его в браузере, то внешне на экране программы просмотра он ничем не будет отличаться от документа, созданного в нашем предыдущем уроке, — без метатегов.
Тег
(одиночный) чаще всего используется для ссылки из документа на внешнюю таблицу стилей.Внешняя таблица стилей — это отдельный документ (имеющий расширение .css), где описывается стилевое оформление тегов: каким шрифтом, цветом оформлять заголовки, ссылки, текст в абзацах и т. д. Эта стилевая таблица может подключаться к любым страницам сайта. Например, если подключить ее ко всем страницам, вы зададите единый стиль оформления для всего сайта.
Здесь важно особо отметить, что язык HTML определяет прежде всего структуру документа и использование таблиц стилей позволяет отделить стилевое оформление документа от структуры.
Удобство заключается еще и в том, что при необходимости внесения изменений в стилевое оформление того или иного тега можно делать это в одном месте, — нет нужды повторять данные действия для каждой страницы, изменения согласованы по всему сайту. Благодаря этому вы избавляетесь от большой рутинной работы, особенно при поддержке крупных сайтов. Но более подробно о каскадных таблицах стилей мы еще поговорим на следующем уроке.
Внешнюю таблицу стилей можно создать все в том же Notepad. При сохранении этого документа ему нужно присвоить расширение .css.

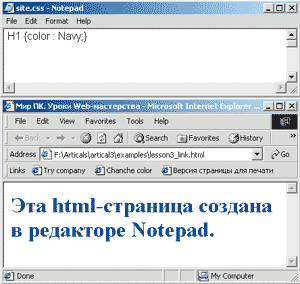
|
| Код стилевой таблицы site.css в Notepad и вид страницы в Internet Explorer |
Пример 8: подключение внешней таблицы стилей к html-документу
Эта html-страница создана в редакторе Notepad.
Вы видите, что заголовок изменил цвет. Первоначально, когда мы не указывали стилевого оформления для заголовка, он был черным. Этот цвет был взят из настроек браузера по умолчанию. Если вы, как автор страницы, не задаете стилевого оформления для тегов, то берутся настройки браузера по умолчанию. Соответственно страница может отличаться при просмотре в разных браузерах; кроме того, пользователь некоторые из этих настроек может изменить.
...
...
В этом примере представлены два варианта встраивания сценария: в первом случае сценарий встроен непосредственно в заголовок страницы, во втором — расположен в отдельном файле script.js.
Тегов
