Пример разработки баннера для курсов дистанционного обучения «Inter-class».
Тебя продадут все равно,
ты только набивай себе цену.
Ежи Лец
Не секрет, что успех любого начинания во многом определяется яркой, выразительной и привлекательной рекламой. Macromedia Flash МХ 2004 Professional - идеальный инструмент для подготовки всевозможных рекламных и PR-продуктов для Интернета, от маленьких баннеров до больших сайтов. Программа предоставляет достаточно широкий набор средств, позволяющих дизайнеру быстро воплощать свои фантазии.
На этом уроке мы продолжим знакомиться с Macromedia Flash. Вам, уважаемые читатели, предлагается разработать свой баннер, поучившись на примере созданного для курсов дистанционного обучения.
Основные принципы создания баннера, или Как приготовить «вкусный» баннер
Прежде чем сооружать баннер, неплохо было бы определить, что же это такое и с чем его едят.
Баннер - это рекламное изображение определенного размера, играющее роль гиперссылки на тот или иной ресурс Интернета. Цель баннера, как и любого другого рекламного сообщения, - привлечь максимальное количество посетителей.
Следовательно, при создании баннера необходимо использовать как можно больше выразительных средств, заставляющих обратить внимание на рекламируемый продукт или услугу. Давно известно: ничто так не привлекает внимание, как движение. И на мой взгляд, никакой другой программный продукт пока не способен конкурировать с Macromedia Flash по возможностям воплощения этого движения в максимально компактной форме на экране компьютера.
Существуют определенные правила для «успешного» баннера. Ниже приведены некоторые из них.
- Стильный дизайн, главное - вкус и чувство меры.
- Динамичная анимация. Движение должно быть достаточно стремительным, но не следует опускаться до хаотичного движения ради движения.
- Оригинальность (баннер должен запоминаться). Ответственно отнеситесь к составлению текстовых блоков для вашего клипа. Они должны быть короткими, вескими и запоминающимися. По сути, это лозунги.
- Понятное и однозначно характеризующее услугу (продукт) содержание.
- Тщательное тестирование баннера. Покажите его своим знакомым и спросите, захотели бы они посетить сайт, на который ведет ссылка с баннера?
- Минимальный размер.
Пишем сценарий
Рассмотрим создание небольшого баннера для курсов дистанционного обучения «Inter-class». Прежде чем начинать что-то делать, вы должны четко представить себе, что же хотите создать. Иными словами, выступить в роли автора и написать сценарий будущего клипа. Чем четче вы будете с самого начала представлять, каков должен быть результат, тем проще и быстрее реализуете свою идею.
В данном случае позвольте мне быть вашим сценаристом. Итак, у нас есть следующие первоочередные задачи. Во-первых, баннер должен быть оригинальным и стильным. Во-вторых, он должен занимать как можно меньше места. В-третьих, однозначно представлять услугу и фирму. К тому же баннер должен быть достаточно простым, чтобы вы, уважаемые читатели, могли легко следить за ходом моей мысли и успешно проделать все этапы работы.
Сначала давайте поработаем с текстовыми блоками. Интригующей надписью послужат последовательно появляющиеся буквы текста афоризма: «Будьте самоучками. Не ждите, что Вас научит жизнь». Далее отдельным блоком идет лозунг «Мы поможем Вам научиться». И в конце представление самого «продукта» - курсов дистанционного обучения.
Если вам трудно представить себе, как это будет выглядеть, загляните на диск, прилагаемый к журналу, и откройте файл BannerIC.swf. Да, именно это нам и предстоит создать.
Ну что же, начнем.
Подготовка фона, или Листок из школьной тетрадки
Из прошлого урока (см. «Мир ПК», № 10/04, c.119) мы уже узнали, что сперва нужно установить размеры баннера. Укажем в диалоговом окне Document Properties (Свойства документа) в поле Width (Ширина) величину 600 пикселов и в поле Height (Высота) 100 пикселов. Пусть цвет фона (Background сolor) у клипа будет белый. Задав параметры, нажмите кнопку ОК - и вы снова на сцене.
Наша услуга - обучение. Не знаю, как у вас, но у меня учеба ассоциируется со школой. Поэтому пусть фоном для нас послужит листок из школьной тетрадки. Давайте создавать его шаг за шагом.

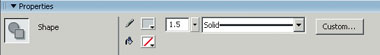
|
| Рис. 1. Настройка параметров линий на панели Properties (Свойства) |
- Зададим слою осмысленное имя - вертик_линии. Выбираем инструмент Line (Линия) и при нажатой клавише
проводим вертикальную линию. Примечание. Удерживаемая клавиша
помогает проводить линии под углами 0,45 и 90o. - Перенесем теперь внимание на панель, располагающуюся внизу экрана Properties (Свойства). Это контекстная панель свойств текущего объекта. Задайте на ней цвет линии и толщину, аналогичную показанной на рис. 1.
- Путем копирования в буфер обмена
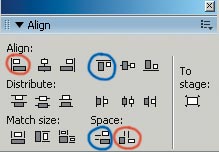
+C и вставки +V из созданных ранее линий получим неровный заборчик. Выровнять его поможет одноименная панель Align (Выровнять). Выберите на ней пункты, отмеченные на рис. 2 красным цветом. 
Рис. 2. Выбор параметров выравнивания на панели Align (Выровнять) - При нажатии на кнопку слева внизу панели Timeline (Монтажный стол) появляется новый слой, который мы тут же переименовываем в «горизонт_линии».
Примечание. Пожалуйста, не ленитесь давать осмысленные названия слоям. Тем вы избавите себя от головной боли и от мучительного поиска нужного слоя. Делайте все на совесть, потому что аккуратность (как, впрочем, и неаккуратность) быстро входит в привычку. И когда вы станете создавать более сложные клипы с множеством слоев, по привычке «не обзывая» их, то будете терять время на поиски нужного слоя для редактирования.
Далее аналогично создаем набор горизонтальных линий и выравниваем их, используя пункты, обозначенные на рис. 2 синим цветом. Если слой, созданный ранее, мешает вам, то его можно заблокировать, нажав на пиктограмму замка в верхней левой части Timeline (Монтажный стол).
- И последний штрих. Жирной красной чертой обводим красное поле. Лист готов. В итоге у вас должно получиться нечто похожее на рис. 3.
Примечание. Вы бы могли пользоваться и одним слоем, но для наглядности и простоты мы это проделали на разных.
- Эти три слоя будут присутствовать на протяжении всего клипа. Поэтому на последнем кадре клипа, в данном случае 120-м, нажимаем клавишу
или выбираем Insert?Timeline?Frame (Вставить?Монтажный стол? Кадр), тем самым создавая фреймы с необходимым содержанием для всех 120 кадров. - Чтобы три созданных слоя не загромождали пространство, поместим их в папку. Для этого щелкните левой клавишей мыши на пиктограмме в нижней левой части Timeline (Монтажный стол), и у вас появится новый слой со значком папки. Назовите его «Тетрадь» и перетяните ранее созданные слои в эту папку. Нажмите в левой части пиктограммы папки на треугольнике, и три слоя исчезнут. Если еще раз нажать на треугольник, то они снова появятся.

|
| Рис. 3. Вот таков он, лист из школьной тетрадки |
Что надо знать про текст
Прежде чем продолжить редактирование клипа, давайте рассмотрим основные возможности работы с текстом в Macromedia Flash. Параметры вы будете настраивать сами в соответствии со своим вкусом и предпочтениями.
Ниже подробно описаны основные параметры панели Properties (Свойства) текста (рис. 4). Не забудьте только сначала выделить текстовый блок, для того чтобы изменять его параметры.

|
| Рис. 4. Так выглядит настройка параметров текста |
- Font (Шрифт) - окно для выбора гарнитуры шрифта. Мы предпочли легко читаемый шрифт без засечек - Arial. Можете, конечно, «поиграть» различными шрифтами, но я не советую использовать в одном клипе более двух видов шрифтов.
- Character spacing (Межсимвольный промежуток) - окно для установки параметров трекинга (увеличение или уменьшение межбуквенных расстояний). Для того чтобы расширить занимаемую текстом площадь, мы искусственно увеличим расстояние между буквами. И наоборот, если текстовая строчка слишком длинна, ее можно сжать, выбрав для значения межсимвольного промежутка отрицательное число.
- Font Size (Размер шрифта) - используется для установки кегля, иными словами, размера шрифта.
- Text (fill) color (Цвет текста (заливки)) - окно для выбора цвета текста. К сожалению, заливка текста не может быть растровой или градиентной. Доступен только сплошной тип заливки. Подбирать цвета вы можете по своему усмотрению, но они должны быть достаточно контрастны по отношению к фону и гармонично сочетаться друг с другом. Не используйте слишком много цветов, выберите два-три и с ними работайте.
- Toggle the bold style (Жирный стиль) - придает тексту жирное начертание.
- Toggle the italic style (Стиль курсив) - придает тексту наклонное начертание.
Существует еще ряд параметров текста, но в данном уроке они рассматриваться не будут. Теперь вы готовы для проведения упражнений с текстом.
Покадровая анимация
Программа Flash использует два вида анимации: покадровую и автоматическую (tweened), которую вы создавали на прошлом уроке, задав только первый и последний кадры движения. Автоматическая анимация также имеет разновидности: анимация движения (Motion) и анимация формы (Shape). На этом уроке мы поработаем с покадровой анимацией и анимацией движения (Motion Tween).
Объясняю смысл содеянного. Как следует из самого названия «покадровая анимация», каждый кадр фильма создается вручную, что мы благополучно и проделали. Для того чтобы немного продлить удовольствие от просмотра появляющихся букв, мы создавали ключевые кадры через фрейм. Следовательно, если вы захотите еще удлинить процедуру вывода слова, то нужно пропускать не один кадр, а больше, а если пожелаете укоротить - не пропускать ни одного.
Все пришло в движение, или Что Motion Tween способен сделать с текстом
Все остальные надписи у нас будут перемещаться по закону движения Motion Tween. Теперь детально рассмотрим основные приемы эффектного создания надписей.
Прием 1. Выезжающая надпись: «Не ждите, что Вас научит жизнь»
- Создаем слой с текстом «Не ждите, что Вас научит жизнь». Его первый ключевой кадр должен быть установлен на 42-м кадре. По аналогии с тем, как прыгал у нас на прошлом уроке мяч, создадим анимацию. Первоначально текстовый блок располагается за пределами «тетрадного листка» - находится под ним с выравниванием по центру.
- Нажимаем
на 47-м кадре и выбираем анимацию Motion Tween. Перемещаем надпись на лист, располагая ее под словами «Будьте самоучками». - Нажимаем
до 56-го кадра, давая возможность зрителям прочитать фразу. При этом можно изменить цвет текста. - Снова жмем
. На этот раз убираем надпись с экрана, задавая Alpha 0 на 65-м кадре. С этим слоем закончено. - Нажимаем
Прием 2. Проявляющаяся надпись: «Мы поможем Вам научиться»
- Создаем слой с текстом «Мы поможем вам научиться». Его первый ключевой кадр начинается с 65-го фрейма.
- Надпись будет у нас проявляться и исчезать с помощью незаменимого параметра Alpha. Запомните формулу: 65-й кадр - Alpha = 0; 73, 84-й - Alpha = 100; 91-й - Alpha = 0, а затем создайте по ней анимацию движения.
Прием 3. Атака с двух концов
- На разных слоях создайте фразы «Inter-сlаss» и «Курсы дистанционного обучения».
- Тексты будут симметрично двигаться навстречу друг другу. Их ключевые кадры начинаются с одной позиции - 92-й. Расположите данные фразы с выравниванием по центру над и под тетрадным листом.
- Теперь нажмите через семь кадров
и переместите надписи на лист, так как это сделано на рис. 5. - Нажмите
и продлите кадры слоев до 120-го. В этом случае все успеют прочитать и понять, что же мы все-таки предлагаем. - Нажмите

|
| Рис. 5. Представление «продукта» |
Прием 4. Полупрозрачная надпись
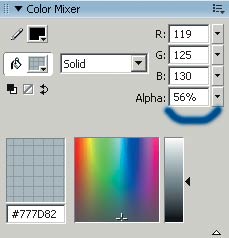
- Для оживления клипа по фону пустим созвучную с названием курсов надпись: «Это класс!» Напишите данный лозунг, настройте его размеры на панели Properties (Свойства) и, используя панель Color Mix (Цветовой микшер), установите значение 56 в поле Alpha (Прозрачность), как показано на рис 6.

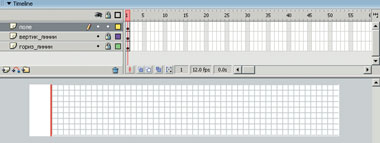
Рис. 6. Настройка параметров Color Mix (Цветовой микшер) - Создайте серию ключевых кадров для движения Motion tween согласно рис. 6 (мы работаем со слоем «Это класс!»). Теперь вы сможете увидеть, как должен выглядеть Timeline (Монтажный стол) после всех наших действий (рис. 7).
- Используя инструмент Free Transform Tool (Свободная трансформация) на первом ключевом кадре (58-й), уменьшите текст до минимума и задайте Alpha = 0, а в 65-м и 72-м кадрах сделайте размеры и местоположение надписи сходными с представленными на рис. 8.
- На 101-м кадре текст снова должен превратиться в невидимую точку, так что используйте те же параметры, что и на 58-м кадре.

|
| Рис. 7. Так выглядит Timeline (Монтажный стол) в конце «рабочего дня» |
С текстом мы закончили, но это еще не все. Необходимо создать ссылку на ресурс Интернета.

|
| Рис. 8. Так выглядит полупрозрачная надпись на фоне |
Забиваем стрелку, или Делаем ссылку
В этом примере мы не станем подробно объяснять всю подноготную выполняемых ниже действий, поскольку этому будут посвящены следующие уроки. Сейчас же просто сосредоточьтесь. На первом кадре слоя вертик_линии нажмите
on(release) { getURL('mailto:ksenijas@yandex.ru');}
Это значит, что при «клике» мышью во время проигрывания клипа будет автоматически открываться окно с предложением написать e-mail автору статьи. Вместо «mailto: ksenijas@yandex.ru» можно было бы написать URL любой интернетовской страницы.
* * *
Все! Процесс создания баннера можно считать законченным. Размер swf-файла - всего 6 Кбайт. Теперь можете смело экспериментировать с созданием баннера по своему сценарию. Только не забывайте о стильном дизайне, не теряйте чувство меры, будьте изобретательны - и ваш баннер станет самым посещаемым в Интернете.
ОБ АВТОРЕ
Ксения Слепченко - менеджер и дизайнер Координационного центра программы ECDL на Украине (Европейский стандарт компьютерной грамотности). С ней можно связаться по e-mail: ksenijas@yandex.ru