Урок 3. Создание intro-ролика сайта. Часть вторая
Всякое произведение гения неизбежно
является результатом энтузиазма.
Дизраэли
На этом уроке мы продолжим создание intro-клипа для фирмы, занимающейся транспортными перевозками (см. «Мир ПК», №12/04, с. 116 ). В прошлый раз была создана основа ролика, теперь же наша цель — наполнение клипа интерактивностью, т.е. реакцией объектов на действия пользователя. На прилагающемся к журналу диске вы найдете исходник — konex.fla — данного задания и все документы, необходимые файлы для работы над уроком. Если же вы работаете со старшим братом программы Macromedia Flash MX 2004, программой Macromedia Flash MX, и хотите посмотреть исходник клипа, то обращайтесь к файлу konex3_2.fla на компакт-диске.
Начнем работу с похода в Библиотеку, затем узнаем все про кнопки и ссылки, создадим логотип, в конце добавим звуковое оформление и подготовим клип для публикации в Сети. Таков план. Давайте приступим к исполнению.
Пополняем Библиотеку, или Импорт файлов в Библиотеку
Сначала нужно импортировать в Библиотеку с диска «Мира ПК» растровые рисунки и звуковые файлы, которые нам понадобятся.
- Помните, на предыдущем уроке мы уже заглядывали в Библиотеку (Library)? Сейчас также вызываем ее нажатием . Там находится только то, что в прошлый раз было помещено без нашего непосредственного участия. Теперь настало время активно с ней поработать. Давайте сами наполним Библиотеку теми файлами, которые понадобятся нам в дальнейшем.
- Выбираем File?Import?Import to Library (Файл? Импортировать?Импорт в библиотеку).
- В появившемся окне выбираем из папки Flash с диска, прилагающегося к журналу, следующие документы: avia.ipeg, avto.jpeg, bw_avia.jpeg, bw_rail.jpeg, bw_sea.jpeg, rail.jpeg, sea.jpeg, logo.gif, music1.wmf, musik2.wmf. Можно выбирать как отдельные файлы, так и их группы. Чтобы сэкономить время, я рекомендую выделить одновременно все названные выше документы и нажать Open (Открыть). Вы видите, что на панели Library (Библиотека) у вас появились данные объекты.
Кнопки, кнопки и еще раз кнопки
Следующая задача — создание ссылок на информацию об основных типах перевозок, которые предлагает фирма «Конэкс»: авто, авиа, железнодорожные и морские. Для того чтобы оживить и обогатить intro-ролик, эти ссылки будут представлены пиктограммами картинок, соответствующими данным видам перевозок. Чтобы поддержать единый стиль, было решено сделать их черно-белыми, но при наведении курсора мыши рисунки должны становиться цветными. Сказано — сделано.
- Создайте новый слой пикт_кнопки, на 48-м кадре нажмите и перетяните из Библиотеки на поле клипа элементы, начинающиеся с bw_ — bw_avia.jpeg, bw_rail.jpeg, bw_sea.jpeg.
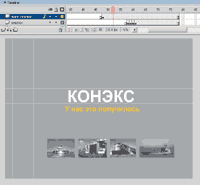
- С помощью панели Align (Выровнять) расположите их на одном уровне с одинаковыми расстояниями, как показано на рис. 1.

|
| Рис. 1. Так должны располагаться картинки-ссылки |
Тайна кнопки
Прежде чем далее выполнять инструкции, необходимо узнать, как устроена Flash-кнопка.
Кнопка — один из четырех типов символов Flash. Создается так: нажимаем клавиши + и в появившемся диалоговом окне Create New Symbol (Создать новый символ) выбираем пункт Button (Кнопка). Или же можно воспользоваться меню Insert?New Symbol (Вставить?Новый символ).

|
| Рис. 2. Символ «Кнопка» (button) |
После нажатия OK на Монтажном столе появляется «начинка» кнопки (рис. 2), содержащая четыре кадра с заголовками Up (Вверх), Over (Над), Down (Вниз) и Hit (Нажатие).
У кнопки есть следующие три состояния, являющиеся ответом на действия мыши:
- Up (Вверх) — мышь находится вне кнопки;
- Over (Над) — курсор мыши наведен на кнопку;
- Down (Вниз) — на кнопке производится щелчок левой клавишей мыши.
И наконец, Hit (Нажатие) определяет ту область в клипе, которая будет реагировать на действия мыши, но не отображаться в нем.
Давайте подробно рассмотрим создание кнопки для авиаперевозок, а для всех остальных видов перевозок вы по аналогии создадите их сами.
Авиакнопка
Как было уже сказано, чтобы создать кнопку с нуля, нужно нажать комбинацию клавиш +. Но мы возьмем в качестве прототипа кнопки уже существующий на сцене рисунок и преобразуем его в символ «Кнопка».
- Выделяем изображение самолета и нажимаем клавишу .
- В появившемся диалоговом окне Convert to symbol (Преобразовать в символ) выбираем пункт Button (Кнопка).
- Вводим название b_avia (кнопка с ссылкой на информацию об авиаперевозках). Нажимаем OK.
Теперь при выборе пиктограммы самолета вокруг объекта появляется голубая рамка. Значит, мы имеем дело с символом. Чтобы перейти в режим редактирования символа, необходимо выполнить одно из следующих действий:
- дважды щелкнуть левой клавишей мыши на объекте;
- воспользоваться контекстным меню — выделить объект, нажать правую клавишу мыши и выбрать один из пунктов: Edit (Редактировать), Edit in Place (Редактировать на месте) или Edit in New Window (Редактировать в новом окне);
- непосредственно на панели Library (Библиотека) найти интересующий объект и дважды щелкнуть на нем левой клавишей мыши.
Внимание! Самым быстрым является первое действие, поскольку оно позволяет редактировать в режиме Edit in Place (Редактировать на месте). Этот режим кажется мне самым удобным, потому что при редактировании кнопки важно знать, как подобранные цвета и размеры элементов кнопки будут гармонировать с другими объектами клипа.
Вот вы и в режиме редактирования. Перед вами четыре кадра — четыре состояния кнопки, которые необходимо настроить. Займемся этим.
Все выше и выше. Up (Вверх) — данный режим уже готов, на сцене мы видим изображение самолета (рис. 3, a). Если указатель мыши не находится в области изображения самолета, рисунок будет точно таким же, как мы его видим. На Монтажном столе в кадре Up (Вверх) красуется жирная черная точка, которая свидетельствует о том, что фрейм не пуст. Обратите внимание, что на соседних кадрах подобной маркировки нет.

|
| Рис. 3. Так выглядит начинка кнопки b_avia |
Над пропастью. Over (Над) — отмечаем курсором мыши состояние Over (Над) и нажимаем . В кадре под заголовком Over (Над) появилась такая же жирная точка, что и в Up (Вверх), а на Рабочем столе — серый самолет с предыдущего кадра. Но поскольку здесь он такой уже не нужен, то удаляем его и из библиотеки перетаскиваем цветной двойник с именем avia. Чтобы самолет размещался точно на том же месте, где и серый собрат, воспользуемся панелью Info (Информация), вызываемой нажатием клавиш +I. На ней в координатах Х и Y необходимо указать нули. Теперь цветное изображение «поставлено на место» (рис. 3, b).
А там, внизу. Down (Вниз) — нажимаем на кадре Down (Вниз). Если удерживать левую клавишу мыши нажатой на данном пункте, изображение будет приобретать белый оттенок (рис. 3, c). Чтобы получить подобный эффект, выполните следующее.
- Преобразуйте содержимое кадра в символ Graphic (Графика), для чего выделите изображение и нажмите . В диалоговом окне выберите пункт Graphic (Графика) и дайте символу имя g_avia.
- Щелкните мышью по объекту, чтобы перейти в режим редактирования. Затем обратитесь к панели Properties (Свойства). Настройте в части Color (Цвет) Brightness (Яркость), равную 50%.
Только что мы рассмотрели пример того, что символ, как матрешка, может содержать в себе другие символы, а те в свою очередь — третьи.
Нажать и не отпускать. Hit (Нажатие) — нажмите в соответствующем кадре и удалите изображение самолета. На его месте с помощью инструмента Rectangle Tool (Прямоугольник) создайте фигуру, определяющую область, «чувствительную» к действиям мыши (рис. 3, d).
Как должны выглядеть все четыре составляющие кнопки, вы можете увидеть на рис. 3.
Нажми на кнопку, получишь результат — ссылку
В одном из прошлых уроков мы уже делали ссылку (см. «Мир ПК», №11/04, с. 121). Теперь будем ссылаться на html-страницу нашего же ролика.
- Найдите и выделите на панели Actions (Действия) символ b_avia.
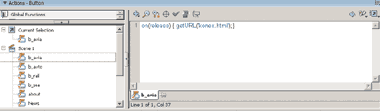
- Напишите для него следующий скрипт (рис. 4)
on(release) {getURL(«konex.html»);}

|
| Рис. 4. Работа над ссылкой на панели Actions (Действия) |
Теперь вернитесь на сцену, щелкнув мышью по заголовку Scene 1 (Сцена 1) над Timeline (Монтажный стол), и проделайте аналогичные действия для остальных кнопок. Я советую дать им следующие названия: b_avto, b_rail, b_sea. Надеюсь, что данная процедура не вызовет у вас затруднений.
Нажмите комбинацию клавиш + и проверьте, как работают созданные вами кнопки. Впрочем, то же самое вы можете сделать и непосредственно на рабочем месте. Для этого нужно выбрать Control?Enable Simple Buttons (Контроль?Включить простые кнопки) или нажать комбинацию клавиш ++B.
Внимание! Имейте в виду, что при активном Enable Simple Buttons (Включить простые кнопки) вы не сможете легко и свободно двойным щелчком переходить к режиму редактирования кнопок. Вот тут-то мы и вспомним про два других способа перехода к редактированию (см. выше). Можно также нажать еще раз ++B, чтобы вернуться в прежний «неактивный» режим.
Вас не должно удивлять, что при щелчке на кнопке не выводится html-страница, а выскакивает неожиданное сообщение о том, что такого документа нет. Все правильно: его пока не существует. Но он у нас обязательно появится к концу урока, наберитесь терпения. Продолжим. Наша следующая задача — ввести в клип логотип фирмы «Конэкс».
Логотип
Логотип — важная составная часть, формирующая имидж компании. Он способствует лучшему «узнаванию» фирмы, помогает клиентам отличать организации друг от друга. Следовательно, Лого должно занимать в клипе место, соответствующее своему статусу. На этом уроке мы не будем рассматривать принципы создания логотипа. Считаем, что фирма-заказчик нам его предоставила — это файл logo.gif.

|
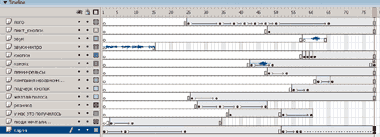
| Рис. 5. Порядок расположения слоев |
- Создайте новый слой «Лого» и ключевой кадр на 25-м фрейме.
- Из библиотеки перетащите на сцену символ logo.
- Создайте серию ключевых кадров в соответствии с рис. 5 (слой «Лого»).
- В ключевых кадрах задайте следующие координаты логотипу на панели Info (Информация), приведенные в таблице.
Фон для логотипа и прием «Расползание цвета»

|
| Координаты логотипа |
- Создайте новый слой «желтая полоса». Обратите внимание на то, что он должен располагаться под слоями, которые обозначают рельсы и шпалы («линии-рельсы», «подчеркивание кнопок»), и над слоем с картой («карта»).
- Используя инструмент Rectangle Tool (Прямоугольник), создайте на 26-м кадре (рис. 5, слой «желтая полоса») вытянутый прямоугольник, такой же, как в левой части рис. 6, и удалите его контуры.
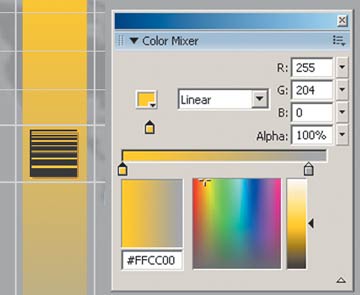
- Выделите прямоугольник и обратитесь к панели Color Mixer (Цветовой микшер). Выберите тип заливки Linear и настройте ее так, чтобы был переход от желтого цвета к цвету фона (см. рис. 6).
- Но созданная таким образом заливка объекта получается по вертикали, а не по горизонтали, как требуется для рис. 6. Чтобы изменить направление заливки, воспользуйтесь инструментом
 Feel Transform Tool (Трансформация заливки). Принципы его применения схожи с работой инструмента Free transformation (Свободная трансформация), только преобразуете вы не объект, а заливку выделенного объекта.
Feel Transform Tool (Трансформация заливки). Принципы его применения схожи с работой инструмента Free transformation (Свободная трансформация), только преобразуете вы не объект, а заливку выделенного объекта.
- Создайте движение в соответствии с рис. 5 (слой «желтая полоса»). На 1-м ключевом кадре сожмите прямоугольник и расположите его над сценой так, чтобы он растягивался ко 2-му ключевому кадру.

|
| Рис. 6. Настройка градиентной заливки на панели Color Mixer (Цветовой микшер) |
Ссылки. Еще раз спасибо символам и экземплярам
Вспомним теперь про созданные на прошлом уроке заготовки ссылок «О нас», «Новости» и т.д. Они также нуждаются в интерактивности. Вы уже знаете, как добавить ссылку на страницу сайта. Но мы пойдем дальше и присоединим к ней короткий клип, который будет активизироваться при подведении курсора мыши к ссылке.
Этим клипом будет полет стрелы по сцене, и сейчас мы создадим его. Проработаем одну стрелку, а потом на ее основе образуем экземпляры и используем их в ссылках.
- Нажмите клавиши +, чтобы создать новый символ, назовите его «Strelka» и выберите тип символа Movie (Ролик).
- На новой сцене, соответствующей символу, создайте стрелку, имеющую сходство с изображенной на рис. 7.
- Нажмите на 10-м кадре и передвиньте стрелку так, чтобы от первого до последнего кадра она пролетала от левой части сцены к правой.
- На панели Actions (Действия) пропишите скрипт stop (); последнему, 10-му кадру, чтобы стрела совершала свой полет всего лишь раз.

|
| Рис. 7 Стрелка |
Сейчас мы рассмотрим создание интерактивной ссылки для пункта меню «О нас», а для остальных пунктов вы создадите их самостоятельно.
Внимание! Не забывайте, что ссылка по сути является тем же символом «кнопка», рассмотренным выше. И значит, все принципы работы здесь остаются в силе.
- Выделяем «О нас» и создаем на его основе кнопку «About».
- Проставляем все активные состояния кнопки, изменяем цвет текста для 2-го (голубой) и 3-го кадров (белый).
- Создаем новый слой под уже существующим, на фрейме Over (Над) делаем ключевой кадр и на него перетаскиваем символ «Strelka» из библиотеки.
- По аналогии с рассмотренными выше кнопками цепляем скрипт, который будет ссылкой на любую html-страницу.
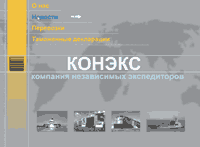
- Тестируем клип, наводя курсор на ссылки (рис. 8).

|
| Рис. 8. Сцена во всей красе при активной ссылке «Новости» |
Видите, как все просто и быстро. В этом неоценимую роль сыграли символы и экземпляры. Создав один раз символ, мы используем его экземпляры бессчетное количество раз в разных случаях и в разных клипах!
Музыкальный этюд. Последний аккорд — добавление музыкального сопровождения
Следующая задача — музыкально оформить клип. Мы импортировали с диска звуковые файлы (musik1 и musik2) в самом начале урока. Теперь давайте привнесем звук непосредственно в клип.
- Создайте новый слой, назовите его «звуки-intro».
- На первом фрейме клипа создайте ключевой кадр. Теперь обратитесь к панели Properties (Свойства). В правой части панели отыщите строку Sound (Звук) и из списка выберите musik1. Это сохраненный нами в библиотеке звуковой фрагмент.
- Вы видите, как соответствующий слой изменился при этом действии (рис. 5, слой «звуки-intro»). Теперь протестируйте клип.
Добавим звуковое оформление «Конэксу» и ссылкам.
- «Конэкс» — найдите одноименный слой, выделите его 1-й ключевой кадр и на панели Properties (Свойства) в строке Sound (Звук) выберите musik2 (см. рис. 5, слой «Конэкс»).
- Создайте слой «звук» синхронно. С началом «выпрыгивания» ссылок (слой «кнопки») — на 58-м кадре нажмите на панели Properties (Свойства) и определите звучание файла musik2 (см. рис. 5, слой «звук»).
- Отыщите в библиотеке кнопку «Strelka». Дважды щелкнув на ней, войдите в режим редактирования и на 1-м ключевом кадре задайте musik2.
Дебют в браузере, или Подготовка к публикации в Cети и сама публикация
Все, будем считать, что intro-ролик готов. Теперь необходимо подготовить его к публикации в Cети, т.е. сгенерировать html-файл.
- Делать мы это будем с помощью опции меню File? Publish settings (Файл?Настройки опубликования). При выборе данного пункта меню или нажатии комбинации клавиш ++ у вас появляется одноименное диалоговое окно настройки параметров публикации. Панель состоит из трех вкладок: Formats (Форматы), Flash и HTML.
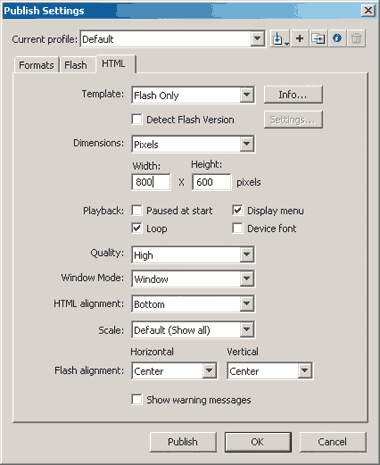
- Нас будет интересовать вкладка HTML, выберем ее и настроим нужные параметры (рис. 9).

|
| Рис. 9. Диалоговое окно Publish Settings (Настройки опубликования) |
В поле Dimensions (Размеры) выберем из раскрывающегося меню строку Pixels (Пикселы). Это означает, что размер публикуемого клипа будет теперь измеряться в пикселах, которые мы сами установим, а не автоматически браться из размеров клипа, который был определен в Document Properties (Свойства документа). Напомню, что мы с вами должны «растянуть» клип, назначив ему размеры в 2 раза больше исходных, но при этом объем файла в килобайтах останется неизменным.
- Теперь стали доступными для редактирования поля Width (Ширина) и Height (Высота). Устанавливаем для них значения 800 и 600 пикселов соответственно. Нажимаем OK.
- Воспользуемся меню File?Publish (Файл?Опубликовать) или нажмем +. В окне браузера Интернетa мы видим, как проигрывается наш клип. Уфф, вот оно! Наконец-то!
- Открыв папку, в которой сохраняли flash-файл, вы увидите, что в ней появился новый документ с таким же названием, как у клипа, но с новым расширением .html. Вы можете просмотреть исходный код новообразованного файла. Для людей, разбирающихся в языке HTML, не составит большого труда его подкорректировать, если потребуется.
* * *
Вот так шаг за шагом вы, надеюсь, успешно создали intro-ролик. На этом уроке вы научились создавать кнопки, работать со звуком, готовить клипы к публикации в Сети. Теперь попробуйте самостоятельно создать клип со своим сюжетом и на свою тему. Только, пожалуйста, не затягивайте время исполнения клипа, пожалейте вечно торопящихся посетителей сайта. Не стоит также делать ролик «тяжелым» по весу в килобайтах. Пусть это будут всего 50 Кбайт динамичного, яркого клипа длительностью 5—7 с, но эти 5 секунд посетитель сайта должен запомнить!
Ксения Слепченко — менеджер и дизайнер Координационного центра программы ECDL на Украине (Европейский стандарт компьютерной грамотности), e-mail: ksenijas@yandex.ru
