Говорят, что схватки между кактусами
и кактусовыми котами представляют собой
потрясающее зрелище.
Энтони Пирс. Замок Ругна

Бойцовые коты открытого фронта графических программ известны тем, что о них мало известно. Из всего спектра открытых программ для работы с визуальной информацией большинство пользователей называют только растровый редактор Gimp. Между тем все большей популярностью пользуются векторные форматы, и для сражений с ними движение OpenSource поставляет весьма достойных воинов. В этом обзоре представлены самые гибкие из бойцовых котов соответствующего назначения — открытые, кроссплатформные редакторы векторной графики.
OpenOffice Draw: усатый-полосатый
Пользователи современных рабочих станций под управлением Linux с большой долей вероятности приведут название OpenOffice Draw в качестве свободной ассоциации на подачу из ключевых слов «векторный редактор». Компонент интегрированного набора офисных приложений OpenOffice Draw — самый популярный открытый редактор векторной графики, доступный пользователям Linux, Windows, Mac OS X и прочих Unix-систем. Ну что ж, давайте посмотрим, так ли хорош Draw, как его хвалят.
Относительно скорости работы OO Draw ничего плохого сказать не могу — котик шустрый. Шустрее даже, чем иные коммерческие редакторы. Но качество изображения при этом очень низкое, в доступных через интерфейс опциях редактора я не нашел ничего похожего на сглаживание кривых и шрифтов. То, что уже стало нормой в других редакторах, в OO Draw пока либо не предоставляется вовсе, либо не делается доступным для пользователя. А зря! Хорошую идею, такую как OO Draw, чаще всего губит именно небрежная реализация.

|
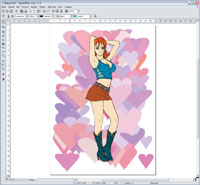
| Векторный редактор OpenOffice Draw с помощью макросов, предложенных Danny, одним щелчком мыши позволяет создать «валентинки», а вторым и третьим — добавить девушку |
Если вам доведется переписать его из Интернета, будьте готовы к тому, что в комплекте практически ничего нет в качестве примеров. Разве что пара заготовок для презентаций. Чтобы проверить широко разрекламированные возможности импорта OpenOffice Draw, я пытался загрузить в него пару рисунков в формате EPS, сгенерированных программой-законодателем формата (Adobe Illustrator). Ничего не вышло. Импорт еще одного модного стандарта векторной графики SVG в текущей стабильной версии вообще отсутствует. Его обещают реализовать в Draw новой версии OpenOffice 2.0. Зато с импортом формата Windows EMF никаких проблем не возникло. Качество при конвертировании если и теряется, то незаметно. Очень жаль, что не все конвертеры импорта в OO Draw могут похвастаться такой сильной математикой.
Несмотря на явные проблемы с импортом ряда форматов, в OO Draw есть несколько неочевидных, скрытых от глаз рядового пользователя возможностей. Прежде всего, это расширяемый редактор, для него можно писать макросы так же легко, как и для других компонентов. Классические примеры представлены по адресу http://kosh.datateamsys.com/ ~danny/OOo/Examples/Draw. Лично мне понравились скрипты для генерации произвольного количества случайно разбросанных по странице кругов, сердечек, елочек и прочего сухого кошачьего корма разных форм.
Есть и более серьезные примеры использования OO Draw программистами. Например, по адресу http://elonen.iki.fi/ code/sql2diagram-sxd вы найдете скрипт на языке Python для анализа баз данных SQL. Он генерирует диаграмму структуры данных в формате OO Draw. Это очень удобно в процессе проектирования, так как результат — визуальную модель данных — можно редактировать, не нанося ущерба самой базе данных.
И наконец, если вам, несмотря ни на что, удалось-таки создать в данной программе нечто достойное бумаги, далее упрекнуть OO Draw будет абсолютно не в чем. Редактор не только распечатает все в наилучшем виде, но и предоставит возможность экспортировать документ в один из 20 популярных графических форматов, включая Flash, SVG и EPS. Учитывая проблемы, с которыми я столкнулся при импорте EPS, качество экспортируемых данных на удивление хорошее. А что касается PDF — в OO Draw, как и в любом другом приложении OpenOffice, файлы этого популярнейшего в Сети формата генерируются лишь одним щелчком мыши. Безусловно, правильный ход.
Итак, OpenOffice Draw хорош именно как компонент офисного пакета. Работать с данной программой можно, она быстрая и стабильная, но, с точки зрения рядового пользователя, содержит массу мелких неудобств и непонятностей, так что плюсов и минусов в Draw примерно поровну, как белых и черных полосок в камуфляжной кошачьей шкурке.
Еще один крупный недостаток этого усатого-полосатого не огорчит разве что тех, кто богат, независим и пользуется широкополосным доступом. Тем же, кто оплачивает модемный Интернет из собственного кармана, вряд ли понравится тянуть полсотни мегабайт ради сомнительного удовольствия почертить в векторном редакторе из состава офисного пакета. Проще переписать одну из специализированных программ для обработки векторной графики. И объем окажется существенно меньше, и вероятность выбрать именно то, что вам по душе, будет при этом выше.
Sodipodi: мяу, мяу, мяу — тебя я понимяу!
Мои требования к функциональному наполнению графических программ не настолько высоки, чтобы упустить из виду тот факт, что у большинства пользователей таковых требований еще меньше. Когда точно знаешь, что тебе нужно нарисовать, то совсем не обязательно иметь в своем распоряжении огромный арсенал графических инструментов, как, например, в Corel Draw.

|
| В хороших руках Sodipodi становится прекрасным инструментом для редактирования векторной графики формата SVG |
Я завел себе Sodipodi, будучи готовым нести ответственность за того, кого приручил, и имея представление, на что могу рассчитывать в качестве благодарности за стол и кров. А рассчитывал я на простой векторный редактор для создания и редактирования файлов формата SVG (Standard for Vector Graphics). Это открытый, основанный на XML формат для описания векторной графики. Впервые поддержка SVG была реализована в коммерческом редакторе Adobe Illustrator 9. Хотя первую версию стандарта разработали программисты Adobe, все же консорциум W3С одобрил и рекомендовал SVG в качестве стандарта векторной графики для Web. Частично его возможности демонстрирует браузер-редактор Amaya от того же консорциума, но этот редактор трудно назвать удобным. Обычно пользователи хотят иметь более дружественный инструментарий для визуального редактирования и просмотра SVG-графики.
Усовершенствованный консорциумом W3C формат SVG обрел дружную поддержку векторных редакторов десятого поколения — Adobe Illustrator 10, Corel Draw 10 и Macromedia Freehand 10. Но несмотря на хороший старт, этот формат так и не получил широкого распространения. А зря! Простота, удобство и привычный, напоминающий HTML, синтаксис этого языка позволяют писать для него хорошо переносимые приложения.
Первым открытым инструментом для работы с SVG стал векторный редактор эстонского происхождения с интригующим японским названием Sodipodi. Он разработан с использованием интерфейсного инструментария gnome, поэтому если вы решили установить Windows-версию Sodipodi, убедитесь в наличии библиотек GTK+ 2.0.
Sodipodi вполне бел и пушист, но пользователи отмечают наличие темного пятнышка на пузе этого «эстонского длинношерстного». После установки зачем-то требуется найти файл zlib1.dll и переименовать его в zlib-1.dll. Разработчики либо недоглядели, либо они хотят ограничить круг пользователей более или менее опытными (такое встречается в мире OpenSource). В любом случае это не самая большая плата за право иметь под рукой такого красивого котика. Я говорю «красивого», поскольку интерфейс этой программы действительно интуитивно понятен, особенно если учесть, что программа поддерживает русский, английский, китайский, украинский и другие языки. На большой и удобной панели инструментов я обнаружил все нужные мне причиндалы и смог немедленно приступить к рисованию. Программа оказалась на высоте: наиболее часто используемые функции работают прекрасно. На стабильность жаловаться также не приходится. Мне, например, удалось открыть в программе около пяти десятков файлов, прежде чем она рухнула (скорее всего, из-за нехватки памяти).
Если эта программа функционально и уступает Corel Draw, то ненамного. Так, работать с текстом не слишком удобно, да и градиенты могли бы быть получше. Существует такая же, как и в GIMP, странная проблема при масштабировании. Его почему-то можно осуществлять только с определенным шагом. Я даже начал подозревать, что это недостаток библиотеки GTK+, но, как потом выяснилось, напрасно.
Вместе с программой Sodipodi настоятельно рекомендую списать набор демонстрационных картинок под названием Sodipodi Clipart 2.1. Это свободно распространяемые рисунки, созданные с помощью данного редактора. Они дадут прекрасное представление о возможностях формата SVG вообще и Sodipodi в частности. Рисунки разрешено использовать без каких-либо ограничений: на сайте Sodipodi их лицензионный статус определен как «общественное достояние».
Кроме того, на эти картинки действительно приятно посмотреть. Тут и галерея сексапильных девчушек, выполненных в стиле аниме, и набор гравюр с раритетными моделями автомобилей, и даже логотипы основных проектов OpenSource. Увидев их в коммерческом ли редакторе, в окне ли браузера, снабженного SVG-модулем, вы убедитесь в надежности и эффективности стандарта SVG.
Сравнивать возможности перспективного котика Sodipodi с богатым инструментарием матерого тигра Adobe Illustrator, пожалуй, не стоит. Illustrator гораздо круче, но он совсем из другой весовой категории. Так что если вам нужен маленький, но мощный редактор векторной графики с довольно широкими функциями, рекомендую присмотреться к Sodipodi.
Inkscape: тише, мыши, кот на крыше!
Редактор Inkscape называют прямым потомком Sodipodi. Первые его версии, появившиеся в конце 2003 г., действительно были основаны на исходном тексте эстонского редактора. Но сейчас по функциональным возможностям и особенно по удобству в работе Inkscape вырвался далеко вперед — в полном соответствии с девизом «А котята еще выше!».

|
| Пожалуй, самый перспективный из открытых редакторов векторной графики — это Inkscape |
Интерфейс редактора Inkscape очень напоминает CorelDraw, даже назначения клавишей во многом совпадают с теми, что приняты в этой программе. Вот настоящий подарок для тех, кто хочет использовать свободно распространяемый аналог CorelDraw не только в среде Windows, но и в других операционных системах, включая Linux, Unix и Mac OS X.
Интерфейс Inkscape полностью русифицирован. Это, безусловно, значительно облегчит научное «тыканье» начинающему русскоязычному пользователю. Для тех же, кто к изучению программы подходит более основательно, написано семь великолепных учебников. Первый из них, «Начинаем работу с Inkscape», уже переведен на русский язык.
В отличие от своего предка, Inkscape содержит массу полезных «наворотов». Среди них булевы операции с формами (сумма, пересечение, разность, XOR), динамический offset, поддержка letter-spacing. Добавлены также возможности импорта векторных изображений формата Adobe Illustrator (AI), PostScript и Encapsulated PostScript (PS и EPS), Windows Metafile (WMF), Dia Diagram (DIA), Sketch Diagram (SK) плюс три десятка растровых. Сохранить векторный файл можно в форматах SVG, PS, EPS, DIA, SK и даже PovRay (POV), а вот растровый экспорт поддерживается почему-то только в формат PNG.
Радикально изменились экстерьер этого бойцового кота эстонского происхождения и приемы работы с ним. Добавлено множество новых клавишей и команд, таких как выделение объектов внутри группы, вращение и масштабирование клавишами. Все эти возможности существенно упрощают и ускоряют работу в редакторе.
Кстати, масштабирование в Inkscape существенно лучше, чем, например, в Gimp или Sodipodi. Минимальный масштаб равен 3%, максимальный — 25 600%. Можно даже указать произвольный масштаб, правда, без дробей. В связи с таким фактом пришлось срочно снять с библиотеки GTK+ все подозрения в «масштабных» диверсиях.
Среди удобных функций следует отметить сохранение viewport вместе с документом и редкую для кроссплатформных программ «фишку» — возможность полноэкранного редактирования (fullscreen). Эта функция была проверена лично мной и в Linux, и в Windows. Работает! Кроме того, в Inkscape замечательно крутится колесо мыши. С его помощью можно двигать документ вверх-вниз или влево-вправо, если при этом нажать и удерживать клавишу . С нажатой клавишей колесо позволяет изменять масштаб документа. Нажав непосредственно на колесо, вы сможете двигать холст под окном в любом направлении как будто рукой.
Короче, Inkscape — великолепный и невероятно «продвинутый» открытый редактор векторных изображений. Его «крутизна» отчасти становится его недостатком: заявленных возможностей «выше крыши», но пока не все работают так, как хотелось бы. Большинство фильтров импорта, например, безбожно «глючат». Однако чутье мне подсказывает, что это временное явление. Проект находится в стадии отладки, горячий эстонский котик дрессируется, нордический характер постепенно обретает стойкость. Пока разработчики даже не рекомендуют использовать свою программу в производстве — просят только тестировать. Протестировал: работать с SVG в этой программе можно.
Dia: ездовой кот
Редактор технических диаграмм Dia — еще один очень мощный редактор векторной графики, незаслуженно игнорируемый в мире Windows. С его помощью легко создавать сколь угодно сложные диаграммы и чертежи. Похоже, что Dia планировался в основном как редактор для электронных схем. Уж больно знакомые обозначения входят в набор графических примитивов и стандартных фигур.

|
| Редактор Dia больше всего подходит тем, кому некогда, — он позволяет быстро строить аккуратные диаграммы из готовых блоков |
В отличие от Inkscape и Sodipodi, редактор Dia использует свой собственный формат файла (DIA), он способен открыть файлы DIF, WPG, SVG и Xfig, а также поддерживает экспорт в целый ряд других форматов. Функционально Dia напоминает Microsoft Visio, но имеет очень маленький размер дистрибутива. Это настоящий ездовой кот, экономичное и достаточно скоростное средство передвижения для поспешающих: и запрягать легко, и едет быстро! Простой, интуитивно понятный и в то же время удобный интерфейс позволяет легко освоиться и начать чертить. Весомым достоинством Windows-версии Dia этого редактора является подробнейшее руководство в двух форматах: привычный интерактивный файл справки Windows и готовый к распечатке PDF-файл.
Принцип работы в этом редакторе несколько отличен от привычных. В Dia сделана ставка скорее не на сами кривые и графические примитивы, а на быструю компоновку сколь угодно сложных схем из уже готовых изображений, объединенных в тематические наборы. Для энергетиков — вышки и подстанции, для системных администраторов — компьютеры и маршрутизаторы. Есть даже набор логических узлов, используемых при составлении так называемых блок-схем — графических описаний компьютерных программ.
Каждая такая фигура имеет несколько точек, к которым крепятся связующие линии. Это сделано специально, чтобы отдельные части схемы можно было изменять и перемещать, не разрушая существующих связей. Можно сказать, что Dia — своего рода набор-конструктор для блочного строительства диаграмм с максимальной скоростью и эффективностью. Есть даже интерактивные элементы.
Как-то во время подготовки одной из диаграмм я взял из библиотеки изображение аналоговых часов и, поставив их в диаграмму, с изумлением обнаружил, что секундная стрелка ритмично отмеряет соответствующие мгновения. Оказалось, что эти часы идут, причем правильно. Жаль, что не удалось позвонить, используя изображение сотового телефона.
* * *
Редакторы векторной графики с открытым исходным текстом прекрасно подойдут тем, кто хочет работать с одними и теми же инструментами на различных компьютерах. Большинство описанных бойцовых котов используют весьма достойный формат SVG, позволяющий создавать переносимую графику. Эти замечательные программы совершенно бесплатно предоставят вам богатый инструментарий и удобный интерфейс. А что еще нужно, чтобы работа с графикой превратилась в сплошное удовольствие, а результат — в потрясающее зрелище?
Примечание. Первые три части «кошачьего сериала» см. в № 5/03, 1.—2/05.
Коротко о продуктах
Open Office Draw
Оценка: ****
Редактор векторной графики из интегрированного набора приложений Open Office.
Системные требования (для OpenOffice 1.1.4): Pentium II, Mac G4, UltraSparc, 64-Мбайт ОЗУ, 159 Мбайт на диске.
Операционная система: Windows 9x/NT/2000/XP, Mac OS X, Linux, Solaris, другие Unix.
Размер дистрибутива: 49,1 Mбайт.
Сайт: http://www.openoffice.org и http://ru.openoffice.org
Sodipodi
Оценка: ****1/2*
Бесплатный редактор векторной графики формата SVG.
Системные требования: Celeron или Mac G4.
Операционная система: Windows 9x/NT/2000/XP, Mac OS X, Linux.
Размер дистрибутива: 5,4 Мбайт.
Сайт: http://www.sodipodi.com
Inkscape
Оценка: ****1/2*
Мощный кроссплатформный редактор векторной графики.
Системные требования: Celeron-333 или Mac G4.
Операционная система: Windows 9x/NT/2000/XP, Mac OS X, Linux.
Размер дистрибутива: 13,4 Мбайт.
Сайт: http://www.inkscape.org
Dia
Оценка: *****
Редактор диаграмм с открытым исходным кодом.
Системные требования: Celeron-333 или Mac G4.
Операционная сиситема: Windows 9x/NT/2000/XP, Mac OS X, Linux.
Размер дистрибутива: 5,44 Мбайт.
Сайт: http://www.gnome.org/projects/dia
Кстати
Векторная графика формата SVG не только великолепно импортируется в современные коммерческие программы для ее обработки, но и легко просматривается браузерами. Необходимо лишь установить пригодный для вашего браузера модуль, разработанный Adobe или Corel.
Для просмотра SVG-файлов в окне браузера лучше всего применить модуль SVG Viewer от Adobe. При этом имейте в виду, что текущая стабильная версия SVG Viewer 3.02 рассчитана на Internet Explorer 5.5 и выше или Netscape 4.5. Но если вы отдали предпочтение одной из последних версий Mozilla Suite или Mozilla Firefox, то с ней будет работать только SVG Viewer 6.0. Для использования его с Mozilla выполните инсталляцию и скопируйте файлы NPSVG6.dll и NPSVG6.zip из папки C:Program FilesCommon FilesAdobeSVG Viewer 6.0Plugins в папку модулей вашего браузера (C:Program Filesmozilla.orgMozillaPlugins).
Альтернативная программа просмотра SVG-файлов, распространяемая фирмой Corel, обеспечивает динамическое обновление, неограниченное масштабирование, идеальный рендеринг с широкими возможностями настройки. Она позиционируется для применения в приложениях Intranet и Extranet уровня предприятия.
Наш ответ Macromedia
В последние «ночные»1 сборки Mozilla Firefox для Windows и Mac OS X (Linux-версия ожидается) была включена поддержка формата SVG. По умолчанию эта функция пока отключена, и для ее активации следует установить опцию svg.enabled в about:config. После тщательной отладки SVG будет включен в комплект поставки Firefox 1.1.
1 Ночью (когда нагрузка на сервер самая минимальная) разработчики собирают фрагменты исходных текстов в файлы. Затем начинается компиляция, тоже довольно длительный процесс (с учетом того, что собирается все сразу для нескольких платформ). Собственно «сборка» — это результат компиляции и упаковки в пакеты.
Adobe SVG Viewer
Оценка: ****
Бесплатный модуль для просмотра SVG-файлов в окне браузера.
Системные требования: Pentium II или Mac PPC/G4.
Операционная система: Windows 98/Me/NT/2000/XP, Mac OS 8.6/9/X, Linux, Solaris.
Версия 3.02 (IE, Netscape): http://www.adobe.com/svg/viewer/install/main.html
Версия 6.0 (Mozilla): http://www.adobe.com/svg/viewer/install/beta.html
Размер дистрибутива: 2,3 Мбайт.
Corel SVG Viewer
Оценка: ***
Бесплатный модуль для просмотра SVG-файлов в браузерах под управлением Windows.
Системные требования: Pentium, ОЗУ 64 Mбайт, 20 Mбайт на жестком диске, Internet Explorer 4 или выше.
Операционная система: Windows 98/NT/2000/Me/XP.
Веб-сайт: http://www.corel.com/servlet/Satellite? pagename=Corel2/Products/Content& pid=1047023276653&cid=1047023286996
Размер дистрибутива: 4,7 Мбайт.

