Урок 7. Создание Flash-фотогалереи. Часть вторая
Море всегда совершенно. И небо всегда совершенно и тоже всегда меняется. Постоянно меняющееся совершенство.
Р. Бах
Лето в разгаре. Одни уже вернулись с отдыха, а другие еще только собираются в путь. Ну а мы, как всегда, в заботах: этот урок завершает наше почти годовое путешествие по программе Macromedia Flash. Напоминаю, что в прошлый раз мы начали создавать фотогалерею на крымские мотивы. Давайте продолжим наше славное начинание и рассмотрим новые приемы создания эффектов для растровых фотографий, а также научимся правильно импортировать текст и разрабатывать клип-предзагрузчик. Откройте проработанный на предыдущем уроке файл foto-gallery. fla или же воспользуйтесь файлом foto-gallery_old. fla с диска журнала.
Мыс Фиолент — несколько замечаний об импорте текста
Как вы помните, мы остановились на том, что сделали каркас для галереи и разобрались с первым из фото-слайдов — Балаклавой. Теперь дело за оставшимися. На слое «фото» главной сцены клипа находится набор ключевых фреймов с изображениями галереи, которые мы будем последовательно преобразовывать в муви-символы и наполнять анимацией.
На очереди фрейм, содержащий фотографию мыса Фиолент (рис. 1, а). Преобразуйте ее в муви-символ «m_fiolent» и вставьте следующее пояснение:

|
| Рис. 1. Работа над сменой времени суток. Настройка параметров Advanced Effect (Дополнительный эффект) |
Мыс Фиолент, что под Севастополем, — исключительно красивое место, богатое волнующими легендами. Согласно одной из них, здесь находился храм богини Артемиды, где жрицей была Ифигения, дочь легендарного покорителя Трои, царя Агамемнона. Случались кровавые жертвы — местное население, дикие тавры, славились своей свирепостью.
Приведу некоторые рекомендации, помогающие эффективно работать с импортированным текстом. Чтобы оградить себя от лишних забот, связанных с форматированием текстовых блоков, помните о следующем порядке действий.
- Скопируйте в буфер обмена необходимый текст.
- Перейдите во Flash, выберите инструмент Text (Текст).
- Нарисуйте на сцене рамку той ширины, какой бы вы хотели видеть текстовый блок.
- Обратитесь к панели Properties (Свойства) и настройте параметры текста (цвет, размер, начертание, выравнивание и т.д.).
- Щелкните мышью в рамке и нажмите комбинацию клавиш +V, что позволит вам вставить текст из буфера обмена. Перенесенный текст будет обладать всеми указанными ранее параметрами.
В программах векторной графики принято называть такой текст параграфным (Paragraph text), а предназначенный для создания небольших надписей и заголовков — заглавным (Artistic text).
Примечание. О том, что вы работаете с параграфным текстом, свидетельствует квадратик в верхней левой части рамки, а в случае заглавного там будет кружок.
С импортируемым текстом все понятно. Рассмотренным приемом вы будете пользоваться и при создании всех остальных поясняющих надписей. Переходим непосредственно к изучению растровых эффектов.
Дополнительно Advanced Effect. Flash вместо Photoshop?
Да, на первый взгляд Flash предоставляет довольно скудные возможности для работы с растровой графикой. Если бы не одно «но», а именно применение параметров Advanced Effect (Дополнительный эффект) эффекта Color (Цвет).
Как известно, наши компьютеры работают с цветовой схемой RGB (Red, Green, Blue), содержащей в своей основе красный, зеленый и синий цветовые каналы. Вот их-то значениями и нужно варьировать при создании эффектов. Но чтобы ситуация окончательно прояснилась, рассмотрим пример.
Сейчас мы работаем с символом типа Graphic (Графика) фиолентовской фотографии. Выделите его, обратитесь к панели Properties (Свойства), откройте ниспадающий список эффекта Color (Цвет) и выберите пункт Advanced Effect (Дополнительный эффект). Рядом с нажатым пунктом появится кнопка Settings (Настройки). Воспользуйтесь ею, чтобы попасть в диалоговое окно настройки эффекта (рис. 1).
Теперь наступает самый важный момент редактирования. Для тех, кто никогда не работал в программах растровой графики типа Adobe Photoshop, будет не очень просто понять ход дальнейших действий. Так что будьте особенно внимательны. По умолчанию диалоговое окно Settings (Настройки) содержит параметры, приведенные в таблице. Значит, каждый цветовой канал представлен в одинаковой степени, т.е. каналы красного (Red), зеленого (Green) и синего (Blue) цветов равны 100%. Кроме того, рядом со столбиком RGB находится столбик так называемых дополнительных или добавочных значений, изначально равных нулю.
| Диалоговое окно Settings ? Advanced Effect (Настройки ? Дополнительный эффект) | ||
| Channel (Канал) | Значение | Добавочное значение |
| Red (Красный) | 100% | 0 |
| Green (Зеленый) | 100% | 0 |
| Blue (Синий) | 100% | 0 |
| Alpha (Прозрачность) | 100% | 0 |
Давайте теперь поэкспериментируем с изменением каналов и разберемся с логикой их работы. Допустим, мы хотим избавиться от синего канала. Для этого вводим значение 0 для канала Blue. А чтобы уменьшить вдвое интенсивность красного канала, назначаем 50% в поле Red. В итоге диалоговое окно Advanced Effect (Дополнительный эффект) и рисунок примут вид, представленный на рис. 1, b.
Получилось? Тогда продолжим. Поупражняйтесь с различными настройками диалогового окна Advanced Effect (Дополнительный эффект), чтобы сменить на пейзажной фотографии время суток. Вас ждут удивительные открытия! Вот некоторые параметры (рис. 1, c, d).
Теперь не надо импортировать во Flash несколько отредактированных в Photoshop растровых файлов, тем самым значительно увеличивая объем клипов. Ну не замечательно ли? А сколько разнообразных комбинаций, дающих интересные эффекты, еще можно перепробовать... Причем на основе всего одной растровой фотографии!
Если звезды зажигают, значит, это кому-нибудь нужно
Теперь давайте устроим на мысе Фиолент звездную ночь. Создадим муви-символ «star», в котором проработаем свечение одной звезды. Сначала нарисуем звезду. Воспользуйтесь инструментом Rectangle (Прямоугольник) и создайте сильно вытянутый прямоугольник. Удалите его контуры и настройте заливку типа Linear (Линейная). Заливка состоит из трех плашек белого цвета, но по краям они полностью прозрачны. Выделите луч и нажмите +G , чтобы сгруппировать фигуру.

|
| Рис. 2. Звезда в небе |
На основе луча создадим звезду путем копирования в буфер обмена и последующей вставки на сцену трех копий фигуры. Пользуясь инструментом Free Transform (Свободная трансформация) и Selection (Выделение), переверните и состыкуйте лучи между собой, чтобы получить звезду так, как показано на рис. 2.
Сгруппируйте всю полученную фигуру и реализуйте анимацию движения Motion Tween в соответствии со слоем «звезда» на рис. 2. На первом ключевом кадре задайте на панели Properties (Свойства) параметр Rotate (Поворот) CW равным 2 times (разы). К третьему ключевому кадру значительно уменьшите изображение звезды.
Теперь подготовим верхний слой «сияние», ответственный за свечение вокруг звезды. Воспользуйтесь инструментом Oval (Овал), нарисуйте окружность и залейте ее градиентной заливкой так, чтобы края у фигуры были прозрачными.
Создайте анимацию движения Motion Tween в соответствии со слоем «свечение» на рис. 2. На первом ключевом кадре окружность сильно уменьшена, на втором ее размеры соизмеримы со звездой, а на третьем она становится полностью прозрачной (Alpha = 0). Эффект свечения также представлен на рис. 2.
Звезда готова, но если вам нужно звездное небо, то возвращайтесь в символ «m_fiolent» и перетаскивайте из библиотеки столько звезд, сколько можно увидеть в безлунную ясную ночь.
Колонны Херсонеса в грозу. Световые эффекты
Перейдем к следующей фотографии с изображением колонн Херсонеса. Выполним ту же процедуру, что проделали с прошлой фотографией, т.е. преобразуем в муви-символ «m_kolony» и скопируем следующий текст:
А это руины античного города Херсонес Таврический. Греки, римляне, византийцы, славяне — кого только тут не было. До недавнего времени изображение остатков христианской базилики красовалось на национальной валюте Украины. Сии места притягивают в любую погоду.

|
| Рис. 3. Настройка параметров Advanced Effect (Дополнительный эффект) для негатива фотографии |
Для хмурого неба Херсонеса в качестве анимационного эффекта у нас припасен дождь с грозой и молниями. Давайте рассмотрим следующий прием с растровой фотографией, который состоит в создании негатива — засвеченной фотографии, как бывает во время грозы. Достигнем этого с помощью полной инверсии цветов. Настройте диалоговое окно Advanced Effect (Дополнительный эффект) в соответствии с рис. 3.
Вы полностью убираете каналы, установив значения, близкие -100, и придаете им добавочные значения, близкие +255.

|
| Рис. 4. Дождь и молния |
Создайте анимацию движения Motion Tween, обеспечивающую переход от негатива фотографии к обычной цветовой схеме и снова к инверсии. Чтобы вернуться к начальному изображению, на втором ключевом кадре панели Properties (Свойства) в значении Color (Цвет) выберите пункт None (Нет). При этом на промежуточном этапе анимации на какой-то миг изображение полностью окрасится в однородный серый цвет (рис. 4).
Дождь и молнии. Добавляем ливень
Поработаем над ливнем. Создайте новый муви-символ «rain». С помощью инструмента Line (Линия) нарисуйте под углом несколько параллельных линий, имитирующих струи дождя.
Теперь реализуйте анимацию Motion Tween (Анимация движения). На первом ключевом кадре переместите заготовку дождя в верхний правый угол сцены и сделайте параметр Alpha равным 80%. На втором ключевом кадре передвиньте дождевые струи в нижнюю часть сцены и расположите примерно по центру. Используя инструмент Free Transform (Свободная трансформация), немного растяните их.
Вернитесь к символу «m_kolony» и перетяните несколько экземпляров «rain» из библиотеки на сцену. Размещайте их в различных координатах на разных слоях так, чтобы дождь шел по возможности сплошной стеной.
На новом слое создайте несколько отдельных ключевых кадров, в которых прорисуйте молнии (рис. 4, слой «молния»). Постарайтесь, чтобы молнии появлялись в те моменты, когда фотография засвечивается.
Колокол. Изменение резкости

|
| Рис. 5. Сигнальный колокол Херсонеса |
Займемся следующим экземпляром фотоколлекции. Перейдите на фрейм с фотографией колокола (рис. 5) и преобразуйте ее в муви-символ «m_bala». Зайдите в него и впишите в правой части следующий поясняющий текст:
Этому сигнальному колоколу, что находится среди руин Херсонесского заповедника, пришлось много путешествовать. Он был отлит из трофейных пушек в Таганроге, висел на колокольне Владимирского собора Херсонеса, в Крымскую войну был захвачен и увезен во Францию, отметился на Нотр-Дам де Пари, а затем как подарок был возвращен к юбилею дома Романовых.
Часто мы видим в фильмах расплывчатый контур какого-либо предмета, из которого постепенно возникает «нечто». Как плавно понизить или повысить резкость растрового рисунка во Flash? Здесь одними средствами Macromedia Flash не обойтись, придется привлечь редактор растровой графики. Применим программу Adobe Photoshop, самую удачную для работы с растровыми картинками.

|
| Рис. 6. Диалоговое окно Gaussian Blur (Размытие по Гауссу) |
Выполните следующую вспомогательную работу в Adobe Photoshop. Откройте этой программой файл kolokol.jpeg. Воспользуйтесь меню Filter (Фильтр), выберите один из подпунктов эффекта Blur (Размытие) — Gaussian Blur (Размытие по Гауссу), который поможет значительно снизить резкость фотографии. В появившемся диалоговом окне Gaussian Blur (Размытие по Гауссу) укажите радиус размытия равным 25 пикселам. Нажмите кнопку ОК (рис. 6).
Сохраните «отфильтрованный» файл с теми же размерами, но под новым именем kolokol_blur.jpeg (такая фотография имеется на диске в каталоге урока). Теперь есть все необходимые материалы для работы в Macromedia Flash по плавному изменению резкости фотографии. Импортируйте в библиотеку Flash-клипа новый файл. Постепенное изменение резкости достигается следующим образом.
- Создайте два слоя. На верхний поместите «отфильтрованное» изображение, а на нижний — исходное. Размеры обоих рисунков и их расположение должны быть идентичны.
- Верхнее фото преобразуйте в символ типа Graphic (Графика) и реализуйте для него движение типа Motion Tween (Анимация движения) с тремя ключевыми кадрами.
- На втором ключевом кадре параметр прозрачности Alpha должен быть равен нулю, т.е. верхняя размытая картинка должна стать полностью невидимой и открыть расположенное под ней изображение с хорошей резкостью. На первом и последнем ключевых кадрах параметр Alpha соответствует 100%, тем самым полностью закрывая размещенный на нижнем слое рисунок.
Вот такой незамысловатый фокус, но он дает очень хорошие результаты. Единственное, на что следует обращать внимание, так это на размер импортируемых файлов. Оптимизировать размер изображения опять же поможет программа Adobe Photoshop.
Массандровский дворец. Маска на растре
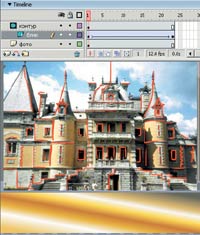
Переходим к следующему объекту фотогалереи — Массандровскому дворцу. Преобразуйте рисунок в муви-клип «m_mas» и поместите этот поясняющий текст справа от фотографии.

|
| Рис. 7. Готовим контуры дворца |
Массандровский Дворец в Большой Ялте был скорее охотничьим домиком, чем резиденцией императора Александра III. В советские времена здесь не прочь был отдохнуть другой «император» Всея Руси, Иосиф Сталин, отчего в народе так и осталось второе название дворца — «Сталинская дача».
Рассмотрим еще один интересный прием, способный оживить любую фотографию, подгружаемую во Flash. Эффект предполагает наличие на сцене изображения, по которому пробегает блестящий луч, прорисовывая его отдельные элементы, что достигается путем использования незаменимых масок.
- Сделайте фотографию самым нижним слоем, а над ней создайте пару слоев типа Mask (Маска) и Masked (Маскировано) по аналогии с рис. 7 (подробности о работе с масками см. «Мир ПК», №2/05).
- Самый верхний слой Mask (Маска) назовите kontur и с помощью инструмента Brush (Кисть) в вольной манере обведите элементы дворца: окна, крышу, башни, углы стен. Неважно, какой цвет вы выберете, все равно мы применим этот рисунок как маску. Также не нужно обводить каждую деталь, достаточно подготовить контур только отдельных элементов (рис. 7).
- На слое типа Masked (Маскировано) инструментом Rectangle (Прямоугольник) нарисуйте фигуру шириной не меньше, чем фотография, и высотой около 85 пикселов. Воспользуйтесь панелью Color Mixer (Цветовой микшер) и определите пеструю заливку типа Linear (Радиальная). Расположите ее под углом с помощью инструмента Fill Transform (Трансформация заливки), представленного на нижней части рис. 7.
- Реализуйте анимацию движения для прямоугольника следующим образом: на первом ключевом кадре прямоугольник находится под рисунком, а ко второму устанавливается над ним и сжимается.
- Проиграйте клип, нажав +, и протестируйте эффект тени, пробегающей по контурам фотографии.
Разработка клипа-предзагрузчика preloader
Все хорошо, вот только объем клипа вышел великоват — 135 Кбайт. Конечно, ничего страшного здесь нет, если вы собираетесь показывать его не в сетевом режиме, но что получится, если вы захотите представить свое творение в Интернете? Сами можете подсчитать, сколько времени он будет загружаться при средней скорости 56 кбит/c. И что же в это время прикажете делать посетителю сайта — набраться терпения? Нет, зрителя надо любить и развлекать каждую секунду, чтобы он не заскучал и не отправился на сайт конкурентов. В таком случае не обойтись без предзагрузчика, короткого и легкого клипа, который появляется перед глазами зрителей с сообщением о том, что идет загрузка, и остается до тех пор, пока основной клип не закончит загружаться из Сети.
Итак, на первый кадр клипа мы поместим муви-символ с предзагрузчиком, а действие основного клипа будет начинаться со второго кадра. И не забудьте поменять ссылки с фотопленки на фреймы с фотографиями («Мир ПК», №7/05, с. 116).

|
| Рис. 8. Настройка параметров динамического текста на панели Properties (Свойства) |
- Создайте новый муви-символ «intro». Анимационную часть я оставляю на ваше усмотрение, а мы займемся разработкой динамического отображения процента загруженного клипа с помощью динамического текста (dynamic text).
- Воспользуйтесь инструментом Text (Текст) и создайте небольшую рамку, в которой потом автоматически будет отображаться процент загрузки клипа. Писать там текст вам не следует.
- Обратитесь к панели Properties (Свойства) и выберите из раскрывающегося списка Text Type (Тип текста) пункт Dynamic Text (Динамический текст) вместо стоящего по умолчанию пункта Static Text (Статический текст), как показано на рис. 8.
Примечание. Маркер на текстовом блоке при этом действии переместился из правого верхнего угла в правый нижний, сигнализируя тем самым, что вы имеете дело с текстом типа dynamic text. - С помощью той же панели Properties (Свойства) вы можете настроить внешний вид (цвет, гарнитуру, начертание, размер) будущего текста.
- Определим имя переменной Variable в поле Var. Впишите в данное поле слово text для обозначения переменной (рис. 8).
- Теперь все готово для упражнений с командами ActionScript. Откройте панель Actions (Действия) и приготовьтесь вникать в скриптовую последовательность.
Итак, приступим к кодированию. Выйдите из символа «preloader» на основную сцену клипа, выделите указанный выше муви-символ, находящийся на первом ключевом кадре, и напишите следующий скрипт на панели Actions (Действия).
onClipEvent (load) // Проводим инициализацию команд в момент появления муви-клипа на Timeline (Монтажный стол).
{all = _root.getBytesTotal();} // Присваиваем переменной all значение всех байтов клипа.
onClipEvent (enterFrame) // Производим инициализацию команд в каждом воспроизводимом кадре клипа. Теперь команды, связанные с событием OnEnterFrame, будут обрабатываться после любых команд, написанных в кадрах.
{
preloaded = _root.getBytesLoaded(); // Присваиваем переменной preloaded значение загруженных байтов клипа.
percent = preloaded/all*100; // Просчитываем процент загрузки клипа.
text = Math.floor(percent); // Присваиваем объявленной нами переменной динамического текста text значение процента загрузки. Метод Math.floor возвращает наибольшее целое число, которое меньше или равно числу или выражению, заданному аргументом percent.
text = text+?%? // Просим добавить к текущему только что просчитанному значению знак процента для более наглядного отображения.
if(preload >= all){_root.gotoAndStop(2)} // Когда все будет загружено, действие перейдет ко второму кадру клипа и продолжится.
}
Нажмите + и перейдите в режим тестирования клипа. Чтобы имитировать условия загрузки в Интернете, воспользуйтесь пунктом меню View (Вид) | Simulate Download (Моделировать загрузку) или же еще раз нажмите комбинацию клавиш +.
* * *
Вот и все. На этом мы заканчиваем не только создание фотогалереи, но и Flash-уроки. Думаю, в дальнейшем вы не оставите свои анимационные упражнения, ведь это так увлекательно, не правда ли? Желаю вам успехов! Приезжайте отдыхать в Крым.
Засим остаюсь искренне ваша,
Ксения Слепченко.
Ксения Слепченко — менеджер и дизайнер Координационного центра программы ECDL на Украине (Европейский стандарт компьютерной грамотности), e-mail: ksenijas@yandex.ru.
