C наступлением эпохи интерактивного «всего», начиная от сотовых телефонов и игровых приставок и заканчивая тем же самым «рассадником» интерактивности — Интернетом, стыдливое замалчивание того, как делается анимация, кажется более чем подозрительным. Сегодня мы постараемся приобщить читателей к этому чарующему искусству оживления картинок. Однако прежде, чем речь пойдет о секретах персонажной анимации и всевозможных миккимаусах и ежиках в тумане высшего пилотажа, мы сделаем два шага назад. И вернемся к тому месту, с которого начинают все, кто хоть раз в жизни создавал самую простую анимацию с помощью домашнего компьютера. Мы попробуем сделать нечто вроде анимированного баннера на домашней страничке или «аватара» для вашего блога. Тема нашего разговора — принципы создания gif-анимации с помощью Adobe Photoshop.
Надо сразу оговориться, что с наступлением флэш-технологий gif-анимация незаметно отходит в прошлое. Тем не менее отправлять ее на «свалку истории» пока преждевременно, хотя бы по той причине, что это самый демократический способ поднять себе настроение, прикоснувшись к этому таинству.
Нам потребуется компьютер с программой Adobe Photoshop, графический планшет (желательный, но не строго обязательный атрибут!) и 20 минут свободного времени.
 Сначала надо более-менее четко сформулировать для себя, что именно мы хотим увидеть в результате нашего урока. Пусть это будет небольшой заключенный в цикл сюжет про то, как всем известная пиктограмма архиваторов — винтовой пресс сжимает коробочку. Как и во всей приличной анимации, такой пресный сюжет необходимо превратить в гэг. Этот термин означает некоторый трюк, придающий ситуации абсурдность и веселье. Впрочем, завсегдатаи «Википедии» наверняка назовут еще с десяток значений слова «гэг». В нашем случае мы сделаем так, что в результате сплющивания ящик откроется и из него выпрыгнет смайлик на пружинке. Не бог весть как забавно, но для упражнения вполне приемлемо.
Сначала надо более-менее четко сформулировать для себя, что именно мы хотим увидеть в результате нашего урока. Пусть это будет небольшой заключенный в цикл сюжет про то, как всем известная пиктограмма архиваторов — винтовой пресс сжимает коробочку. Как и во всей приличной анимации, такой пресный сюжет необходимо превратить в гэг. Этот термин означает некоторый трюк, придающий ситуации абсурдность и веселье. Впрочем, завсегдатаи «Википедии» наверняка назовут еще с десяток значений слова «гэг». В нашем случае мы сделаем так, что в результате сплющивания ящик откроется и из него выпрыгнет смайлик на пружинке. Не бог весть как забавно, но для упражнения вполне приемлемо.

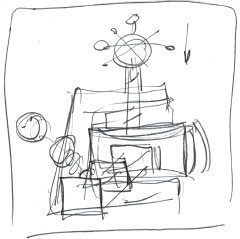
Прежде всего четко уясните, что представляет собой технология. Здесь, как и в классической анимации, эффект движения достигается чередованием статичных картинок. И если быть честным аниматором, то пришлось бы нарисовать и раскрасить (а затем совместить) десяток последовательных изображений. Однако достаточно представить себе будущий «фильм», и станет понятно, что многие элементы не требуют перерисовок. Для наглядности имеет смысл нарисовать всю анимацию на одном скетче — так в последнее время называют эскизы (рис. 1). Таким образом, наша работа сведется к отрисовке следующих элементов: фон плюс элементы, которые никогда не будут двигаться (в нашем случае рамка пресса и винт), несколько стадий сжатия коробки, выезд полочки, два вида вращения рычагов винта, несколько стадий выпрыгивания смайлика (рис. 2). Для тех, кто не умеет рисовать, список может показаться убийственным. Но не спешите пугаться. Далее все просто.
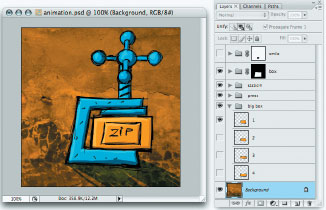
Все отдельные элементы мы рисуем на разных слоях (рис. 3). В моем случае процесс был несколько сложнее: я сначала нарисовал скетч со всеми этапами анимации. Затем на кальке изобразил все отдельные элементы, сканировал, раскрасил и совместил в одном файле. Однако при соответствующем опыте ряд этапов отсюда можно смело исключить (например, все, что касается сканера).

В данном уроке трудоемкость и «честность» процесса не имеют значения! В итоге мы получаем один psd-файл, в котором все элементы анимации находятся на разных слоях.
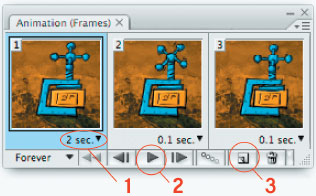
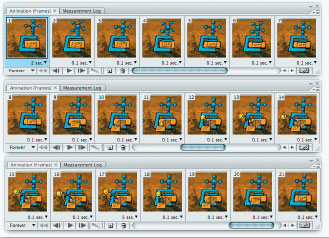
Теперь переходим к следующему этапу: нам предстоит «включить» наши разрозненные элементы в нужный момент времени. Для этого надо выбрать Windows, затем Animation (для последней версии CS3). В предыдущих версиях необходимо открыть программу Image Ready нажатием на соответствующую пиктограмму в панели инструментов. Перед нами своеобразная шкала времени. Мы включаем соответствующий данному моменту времени набор слоев и выбираем временной интервал, в течение которого будет стоять этот кадр. Создаем новый кадр, включаем на нем очередную комбинацию элементов и снова задаем интервал времени (рис. 4). Повторяем процедуру для всех кадров нашего незамысловатого сюжета. Звучит довольно просто, тем не менее по сравнению с рисованием и раскрашиванием это нечто совершенно другое! Несколько предварительных просмотров ролика помогут более точно расставить временные интервалы (рис. 5). Когда результат покажется вам вполне удовлетворительным, достаточно сохранить файл как gif-анимационный.


Все. Следующая остановка — студия Уолта Диснея!J)
* * *
В данном уроке мы упустили один очень важный для gif-анимации момент, а именно оптимизацию анимации. Она необходима для того, чтобы «вес» вашего файла не превышал разумных пределов. Разумеется, сейчас, когда Интернет по модему стал раритетом, почти никого не обременит загрузка лишних 200 Кбайт. Однако надо иметь в виду, что при умелой оптимизации вы можете многократно уменьшить размер конечного файла. Да, пожалуй, домашнее задание прозвучит так: попробуйте разобраться с оптимизацией и уменьшить конечный размер анимации в несколько раз.
Об авторе
Олег Тищенков — иллюстратор Студии Лебедева, http://olegti.design.ru.
ВНИМАНИЕ
Если вы укажете временной интервал равным 0, то это не значит, что при проигрывании фильма соответствующий кадр не будет воспроизводиться. Будет! С той скоростью, на какую только способен ваш компьютер! Однако как бы быстр и мощен он ни был, этот кадр не останется незамеченным. Попробуйте!
Поскольку наш эпизод предполагает постоянный повтор, то для завершения фильма надо продумать, каким образом финальная сцена вернется к исходному кадру. Согласитесь, делать это скачком — не лучший вариант.
